こんにちは、あまさすです。
この記事では、次のような疑問にお答えします。

・オンラインスクールって実際どうなの?
・CodeCampってどう?
・どんなことやるんだろう?
「CodeCampを受講したい!けど実際どうなの?」と受講するか悩んでいる方向けに書いています。
この記事を読むことで、CodeCampを実際に受講した感想やメリット・デメリット、口コミや評判などを知ることができます。
記事の内容- 受講した感想
- CodeCampのメリット・デメリット
- CodeCampで学べる内容
- CodeCampの受講料
受講した私について
まずは受講した私がどれくらいのレベルだったかをお伝えしたいと思います。
私は30歳まで、プログラミングの経験はないに等しい状態でした。
学生の頃に少しだけHTMLを触ったことがあるな程度です。
CodeCamp受講前もこれといって書籍や動画などで勉強しておらず、いきなりCodeCampを受講することに決めました。
なぜ受けようと思ったのか。
- 勉強の仕方が分からなかった
- 手っ取り早いと思った
- 自分で勉強していける自信がなかった
こんな感じで、CodeCampを受講することを決めました。
先ほども触れたように私は完全に未経験の状態からのスタートで、今はブログを書けるようにまでなれました。
オンラインプラグラミングスクールを受講しようか悩んでいる方に、少しでも役に立てればと思いこの記事を書きましたのでぜひ参考にしてみてください。
それでは長くなりましたが、CodeCampについて詳しく解説していきます。
CodeCampとは?

CodeCampは、累計受講者数が50,000名以上のプログラミング/Webデザインのオンラインスクールです。オンラインなので、仕事や学業の合間にプログラミングやWebデザインの学習をすることができるのが特徴です。
また個人だけでなく300以上もの企業が研修用として導入するなど、多くの人から高評価を得ています。
受講するには、コースの選択とプラン選択を行います。
自分の目指したいゴールと学習を確保できる期間によってコースやプランが変わってきますので順番にみていきましょう。
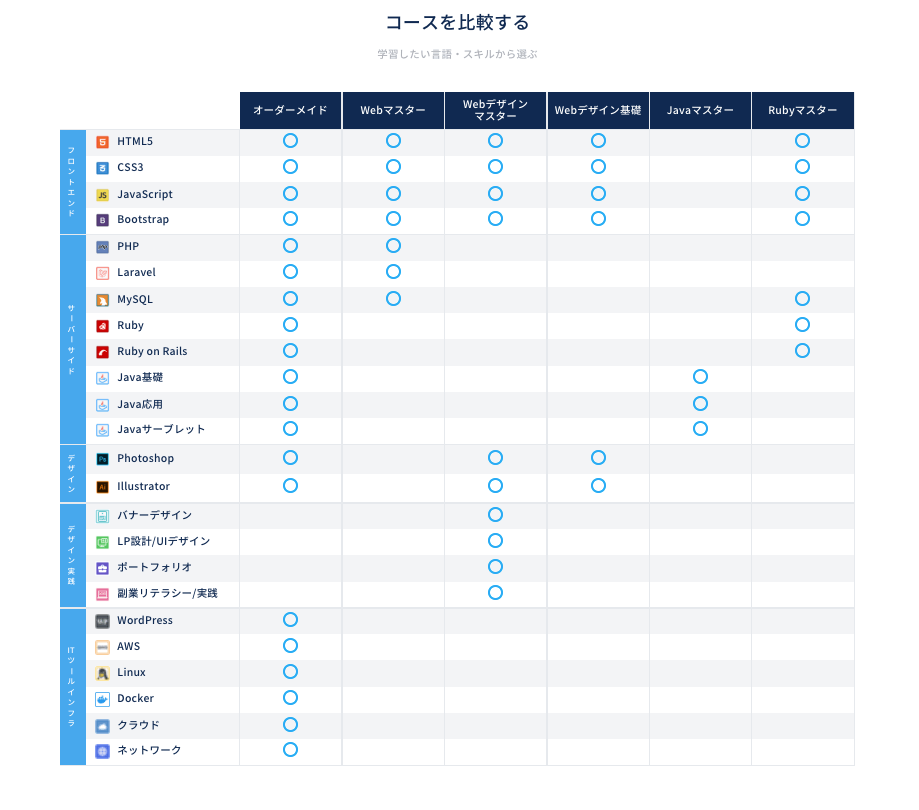
コース選択
CodeCampは学習したい言語・スキルによってコースを選択します。

将来、自分が何を身につけたいのかで変わってきますので、よく考えてくださいね。
いきなり言語を選べと言われても分からないと思います。
そんな時にCodeCampでは、無料カウンセリングで講師にアドバイスをもらうことができます。
\クーポンをGET/
無料カウンセリングが必要ないという方もいるかもしれませんが、カウンセリング受講後に最大15%OFFクーポンがもらえます!クーポン目当てで、試しに受講してみるのもありだと思います。
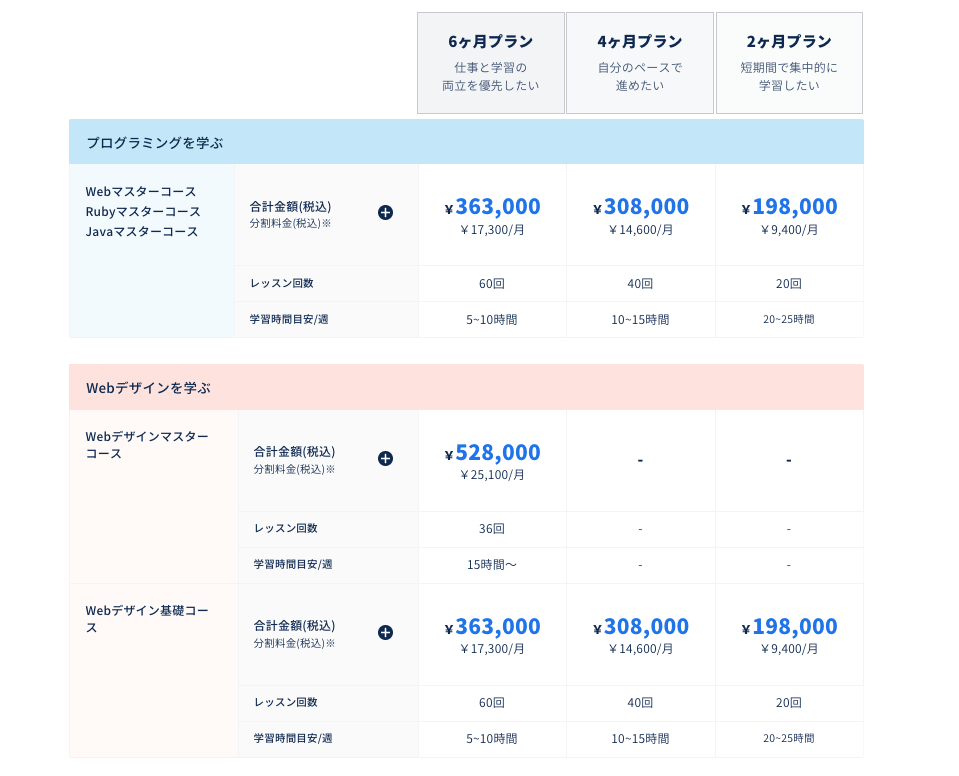
プラン選択
2ヶ月、4ヶ月、6ヶ月の3つのプランがありますので、受講期間を選択します。

違いとしては、レッスン回数とレッスン可能期間に応じて金額が異なってきます。
レッスンとは講師とのマンツーマン授業で、1回40分のオンラインビデオチャットのことです。
2ヶ月プランでみてみると、レッスンを受けられる期間が2ヶ月となり、その間にカリキュラムをすべて終わらせる必要があります。
何ヶ月プランを選べばいい?
始める前ではどれくらいレッスンが必要なのか難しいところではありますが、もし少ない回数のプランを選んでも追加料金を支払うことにより回数を増やすこともできます。(もちろん割増にはなります)
2ヶ月の間、勉強時間を丸1日確保できるのであれば2ヶ月プランでもいけるでしょう。
仕事や学校の合間に勉強する方は、4ヶ月以上のプランがおすすめです。
メリット

CodeCampを他社サービスと比較して大きなメリットと感じた部分は次の3つです。
- 受講料が安い
- 現役エンジニアからのマンツーマン指導
- 早朝から深夜までレッスン可能
受講料が安い
オンラインスクールに通いたいけどできるだけ安く受講したい方にはCodeCampがおすすめです。
CodeCampと他社の最安プランにて比較してみます。
| サービス名 | CodeCamp | SAMURAI ENGINEER |
TECH CAMP | Tech Academy |
| 学習言語 | コース選択 | コース選択 | Ruby | HTML/CSS/JavaScript |
| 学習期間 | 8週間 | 12週間 | 最短10週間 | 12週間 |
| 金額 | 198,000円 | 569,250円 | 657,800円 | 99,900円 |
安さだけで選ぶならTech Academyの方が安いです。
しかしマンツーマン指導がなく質問はチャットサポートのみと安いなりの理由もあります。
その点CodeCampはマンツーマン指導がある中では最安となっていますので、マンツーマン指導をしてもらいたいならCodeCamp一択だと思います。
現役エンジニアからのマンツーマン指導
現役エンジニアやIT企業の社員、フリーランスとして活躍している講師が1対1で丁寧に教えてくれます。
分からないことや疑問点を質問するのもいいですし、実際の現場での仕事の進め方なども聞くことができるので今後の参考になります。
早朝から深夜までレッスン可能
講師のマンツーマン指導は、オンラインビデオ通話で行います。
これをCodeCampではレッスンと呼んでいます。
レッスン可能時間帯は、年中無休で毎日7:00〜23:40まで受講可能で、スキマ時間や仕事・学校終わりでも受講できるのがポイントです。
1レッスンあたり40分と時間が区切られていますので、レッスンを受ける前にあらかじめ質問内容などはまとめておいた方がいいでしょう。
デメリット

メリットばかりではないので、デメリットも順番にみていきます。
レッスンに回数制限がある
他のサービスだと期間の縛りがない無制限のところもあるのですが、CodeCampではレッスン回数とレッスン可能期間が決められています。
受講前に選択するプランで、受講期間とレッスン回数が決まってきます。
しかし受講前だと何回レッスンが必要なのかは分からないので決めるのは難しいと思います。
レッスンを追加購入することも可能ですが、購入額大きくなってしまうと初めから上のプランにしておいた方がお得だったということにもなってしまいます。
仕事や学校が終わってから勉強するという方は、ある程度長い期間のプランを選択した方が安心です。
ちなみに私は会社退職時の有給休暇消化中(約2ヶ月)の間に受講しました。
時間があったのですが、2ヶ月プランで終わりませんでした。
(理解が遅かったのかもしれませんが、、)
期間延長(追加料金)もできるので、1ヶ月延長してなんとか終わらせることができました。
なので自分がどれくらいできるのかでもプラン選択は変わってくると思いますので、勉強できる時間を考えて慎重に選んでいきましょう。
マンツーマンだけどマンツーマンじゃない
メリットでマンツーマンと言っておいてなんですが、講師が毎回変わる可能性があります。
なので同じ講師がつきっきりでマンツーマンではないという意味です。
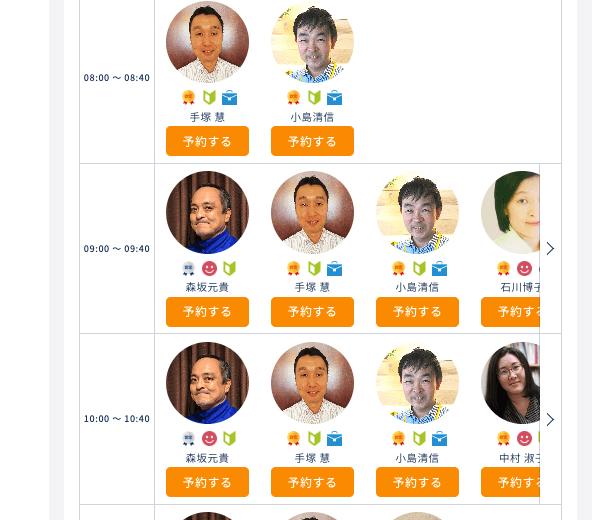
こちらがレッスン予約画面なのですが、こんな形で日にちと時間帯によって講師を選べて予約をしていくという流れになっています。

- 自分の空いている時間に好きな講師がいない可能性がある
- 人気講師は予約が取りづらい
別に講師が違くても分からないところを教えてくれればいいという人は問題ないと思います。
なかには人見知りで一度喋ったことある人の方が安心という人もいると思いますので、同じ講師がいいという方は別のオンラインスクールを検討した方がいいかもしれません。
気軽に質問ができない
チャット機能がないため、分からないことはレッスンで解決をするしかありません。
チャット機能だけでササっと質問してすぐに次に進めたいという方は、Tech Academyなど別サービスの方が向いているかもしれません。
体験レポート

実際に受講した私がどんなことをやってきたのかご紹介いたします。
受講コースは、デザインマスターコース(2022年7月現在はコース名が変わっており、Webデザイン基礎コース)でしたので、このコースの内容をもとにお伝えいたします。
学習内容
言語ごとに教材が分かれているので順番に学習していきます。
学習内容
- Photoshop
- Illustrator
- HTML/CSS
- Bootstrap
- JavaScript
Photoshopとillustratorの順番はあまり関係ないので、どちらからでもどのタイミングでも始めてもいいと思います。
それではどんな勉強のステップを踏んでいくのかみていきます。
課題をクリアするためにオンライン教材を読み進めていきます。
セクションごとに分かれているので、読みやすくなっています
各セクションの最後に課題があります。
教材をよく読んでおけば解ける内容になっています。
今までの学習した内容の総まとめです。
正直、教材の内容には載っていない部分も出てくるため、ここでレッスンが増える可能性大です。
最終課題のみ提出をして合否判定をもらいます。一定の要件を満たさないと合格とはなりません。
不合格だったとしても何度でもチャレンジできるの安心してください。
最終目標はそれぞれ最終課題に合格することです。
最終課題をクリアすることで、次のようなことができるようになります。
- Webサイトを作る前工程のワイヤーフレームやデザインカンプを作れるようになる
(Photoshopやillustratorの習得でできるようになります) - Webサイトを制作できるようになる
(HTML/CSSなどで習得できできるようになります)
ワイヤーフレームやデザインカンプなど詳しいことは、こちらに記載していますので詳しく知りたいという方は参考にしてみてください。

学習スケジュールの組み方
Googleのスプレッドシートでスケジュールの目安表を用意してくれています。
プランと曜日ごとの勉強可能時間を入れることにより、完了目安日が自動計算で算出されます。
そのため予定より進んでいるのか遅れているのかが、パッと見ですぐにわかるようになっています。1日1日のスケジュールを自分で組むと大変ですので、ぜひ活用してみてください。
ただしCodeCamp自体が進捗管理をしてくれるわけではないので、基本学習は自分で進めていかないといけないのでご注意ください。
レッスンを受けるタイミング
ここでレッスンを受けなくちゃいけないというのはないので、好きなタイミングでOKです。
ですが、やはり最終課題は難しいため1回のレッスンでは終わらなかったです。
そのほかには教材を読み進めていて、どうしても理解できないときにはレッスンを受けました。
教材を読み返したり自分で調べたりしてもどうしても理解できないこともあったので、そんなときはレッスンで講師の解説を聞いたら一発で解決しました。
キャリアトークもできる
レッスンは教材や課題の内容だけでなく、キャリアトークも聞くことができます。
私は企業への就職ではなくフリーランスとして活動したいと考えていたので、同じくフリーランスで活動している人に話しを聞くことができました。
CodeCampが終わったら何をすればいいのか、これから何を学べばいいのか、どのように仕事を取ってくるのか。などなど最後の課題も終わって余ったレッスンはすべてキャリアトークに使いました。
知り合いの簡単な案件(チラシ制作)の仕事依頼もあったので、そのデザインの相談や進め方なども教えてもらえました。
身近に同じような働き方をしている人がいない場合には、話しを聞く貴重な機会なのでぜひ気になることや不安に思っていることをぶつけてみてください。
評判・口コミ
他の受講生の口コミや評判もみていきたいと思います。
良い評判・口コミ
まずは良い評判からみていきます。
悪い評判
悪い感想を載せていた方もいたのでみてみます。
正直、自分もこんな講師にあたりました。
滅多にいないのであたったのは1人だけでした。
当たり外れもあるかもしれませんが、もちろん人間なので合う合わないもあると思います。
でも良くも悪くもレッスンは毎回講師を選択できる仕組みになっているので、合わなかった講師は次回以降選ばないで進めることもできます。
私はできる限り同じ人から教われるよう、お気に入り講師がいる時間帯を狙ってレッスンを受けていました。
(単純に人見知りなので、毎回違う人は疲れるってのもあったのですが、、)
まとめ(こんな人におすすめ)
いかがだったでしょうか?もう一度メリットをおさらいしてみます。
- 受講料が安い
- 現役エンジニアからのマンツーマン指導
- 早朝から深夜までレッスン可能
この中でも、マンツーマン指導がある中でCodeCampは圧倒的に安いのが魅力的だったため私も受講しました。
また自分で勉強を進めるのが苦手な方でも、「お金を払ったからにはやらなくちゃ!」という気にもなるのでオンラインスクールはおすすめです。
迷っている方は、まず無料カウンセリングを受けてみるのもいいと思います!
\クーポンをGET/
この記事は、迷っている方の少しでも参考になれればと思います。
それではこのあたりで終わりにします。
ここまで読んでいただきありがとうございました。