
テーマのインストールどうやるの?
テーマには、公式テーマと非公式テーマの2種類があります。
そこで今回は、非公式テーマをインストールする手順と気をつけるべきポイントをお伝えいたします。
スタートガイドについて
WordPressスタートガイド記事(全6記事)を読んでいただくことによって、未経験の方でもWordPressでサイト運営が始められる記事となっています。
私は未経験からWordPressでサイト制作やブログ運営ができるようになりましたので、未経験・初心者目線で解説していきます。
この記事は【STEP4】になりますので、ぜひ順番に読んで一緒にWordPressを使ったサイト運営をしていきましょう!
それでは早速みていきましょう!
公式テーマと非公式テーマ
まずはさらっと公式テーマと非公式テーマの違いについて見ていきます。
冒頭でも触れましたが、WordPressには、公式テーマと非公式テーマの2種類があります。
何が違うのかというと、WordPress公式に登録されているかどうかです。
公式テーマ
WordPressに登録されているので、WordPress内で検索して出てきます。
また公式に登録するには一定の基準に満たしている必要があるので、安全安心なテーマとなっています。
非公式テーマ
非公式テーマは、WordPress内で検索しても出てきません。
公式に登録するにはWordPress公式の決まりに従わなくてはいけません。
たとえば、
- 基準通りに作成しなくてはならない
- 審査のためのデータを作成しなくてはならない
このように公式に登録するためには、結構な時間と労力がかかります。
なので、公式に登録していないテーマもあります。
非公式だからといって、全ての非公式テーマが危険というわけではありませんが、非公式テーマを選ぶ際にはユーザー数の多い有名なテーマを選ぶと安心です。
非公式テーマは、WordPress内から検索しても出てこないため、ファイルをアップロードする必要があります。
その手順について、詳しくみていきます。
テーマの追加方法
公式テーマと非公式テーマでは追加方法が異なりますので、それぞれみていきたいと思います。
①公式テーマの追加
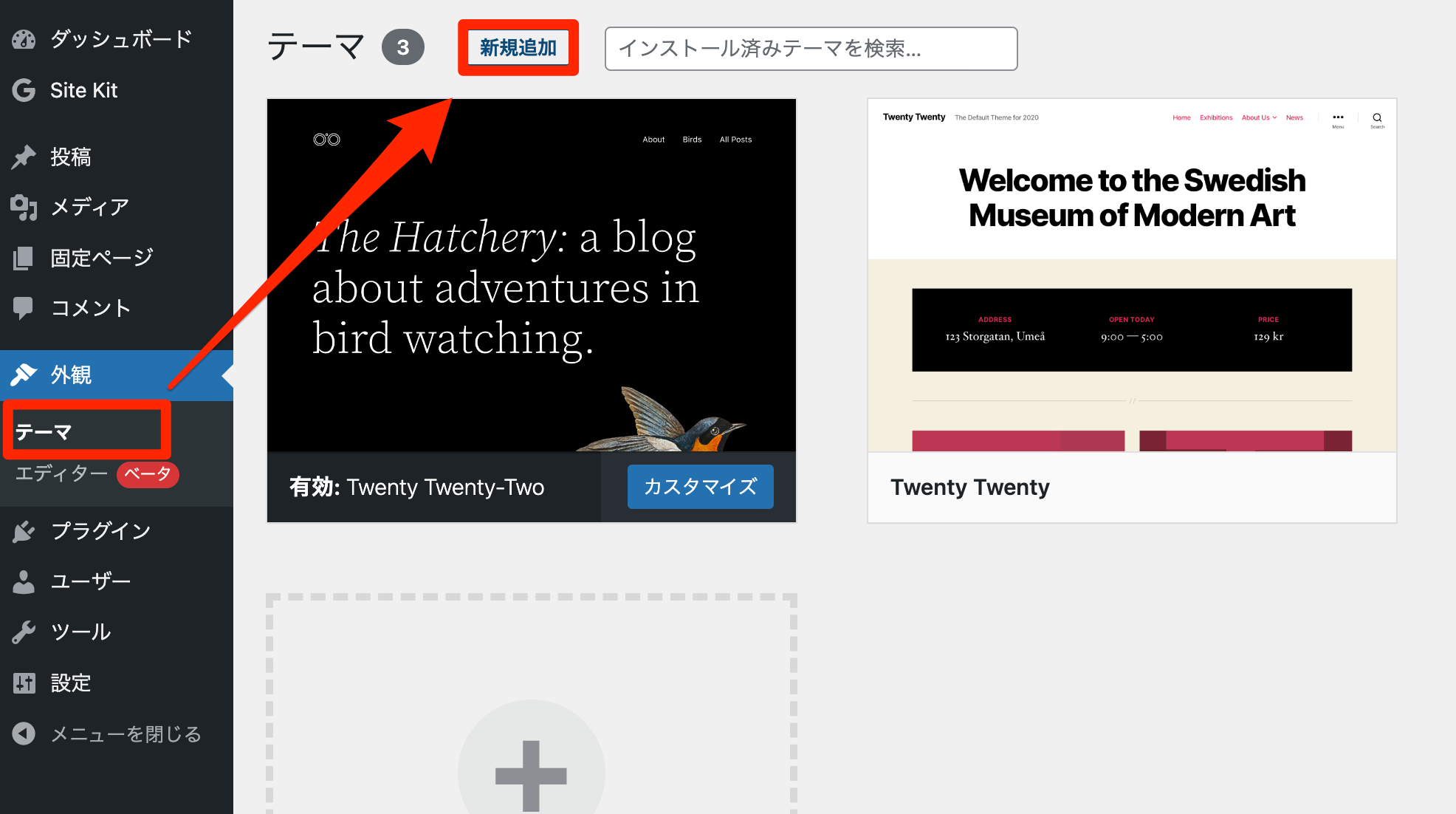
公式テーマは、WordPress内で検索すればすぐに追加可能です。
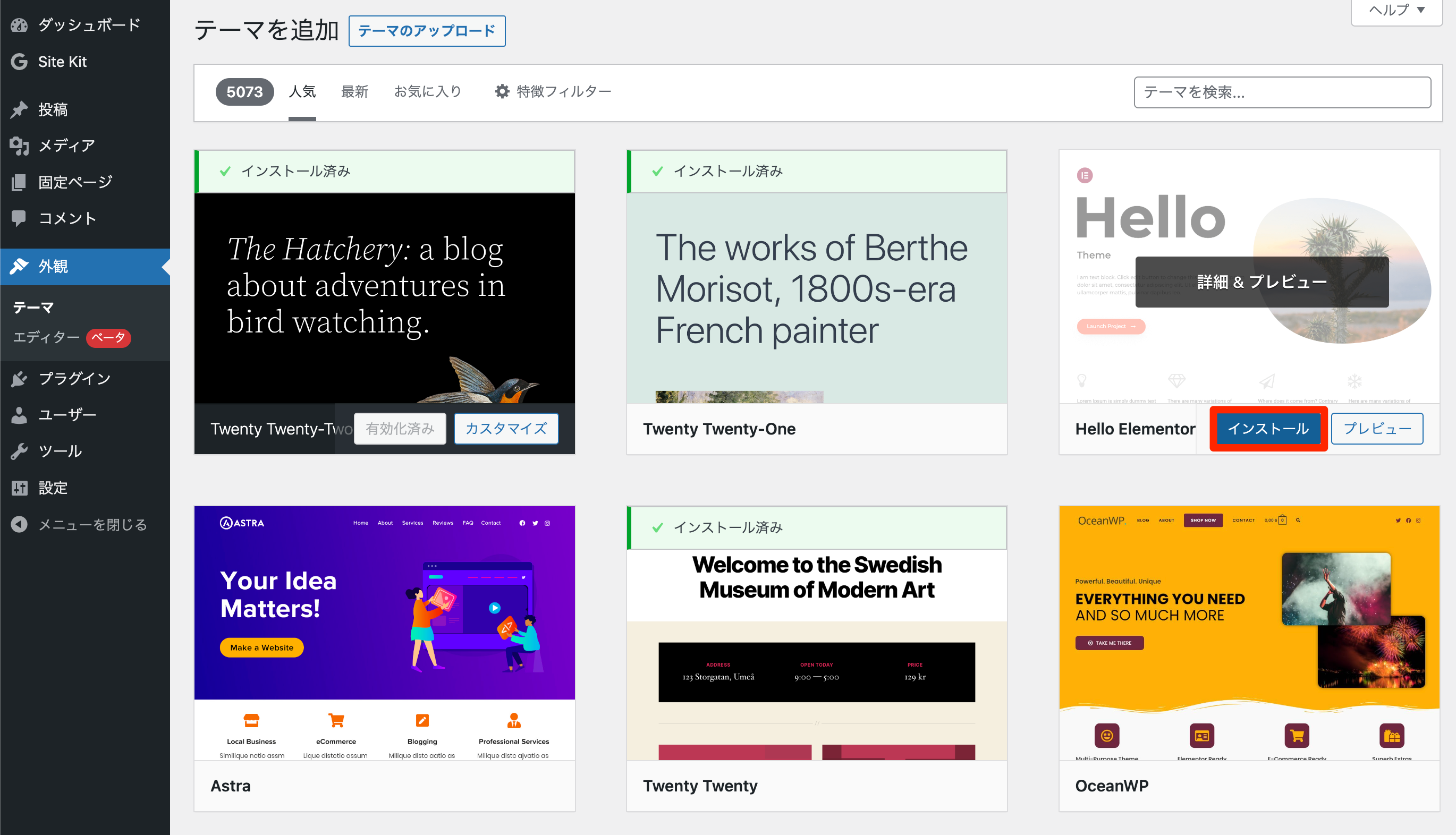
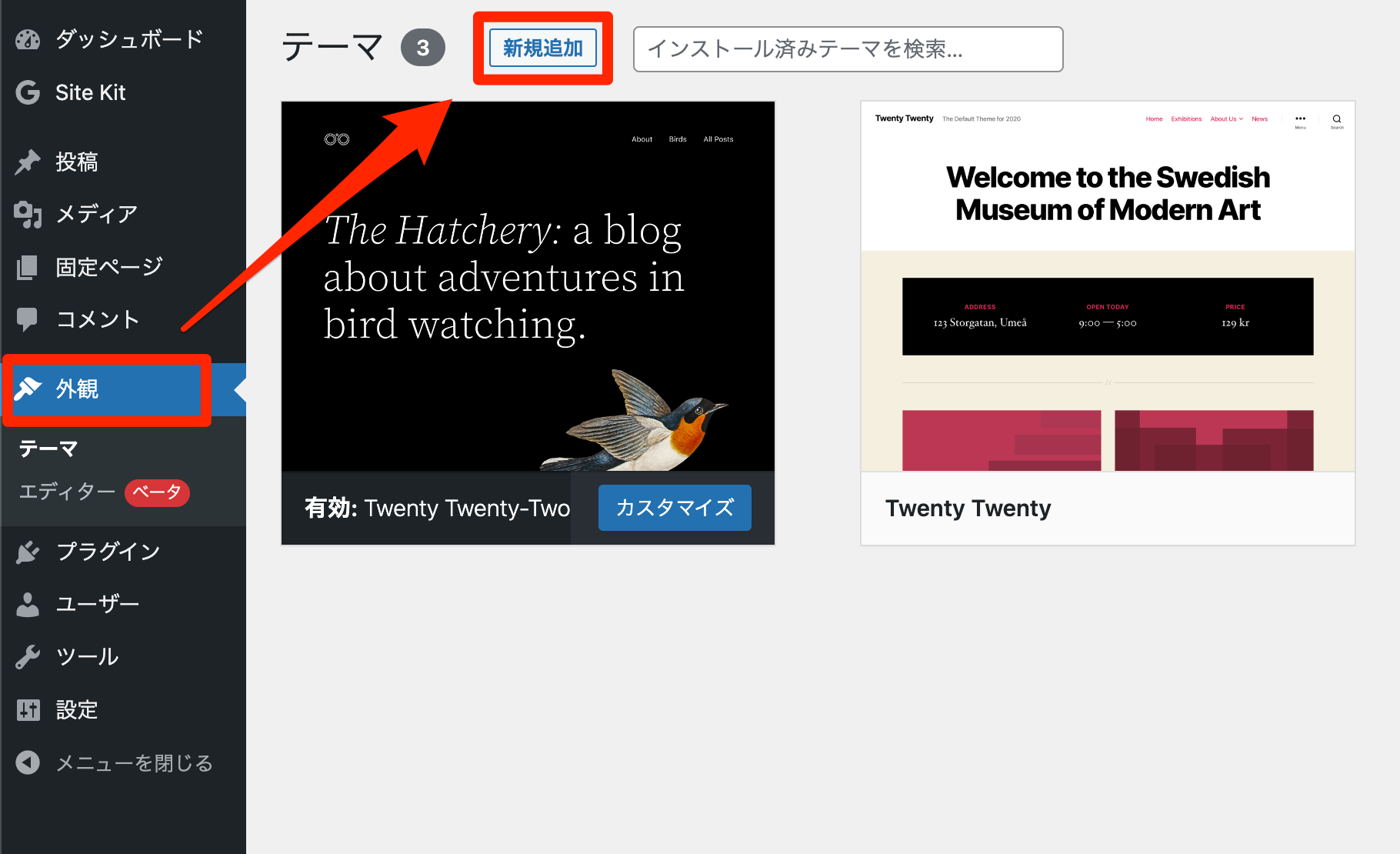
外観 > テーマ > 「新規追加」

そうするとテーマ一覧が出てきますので、
気になったテーマをインストールします。

インストールが完了したら、先ほどのテーマ有効化をすれば完了です。
インストール前にどんな雰囲気のテーマかを知りたい場合は、「プレビュー」で見ることもできます。
②非公式テーマの追加
非公式テーマは、テーマファイルを用意する必要があります。
テーマファイルは、テーマの公式サイト(テーマを作っている人のサイト)でダウンロードすることができます。
ここでは無料で高機能テーマであるCocoonのダウンロードからインストール方法までを解説していきます。
Cocoonのダウンロード
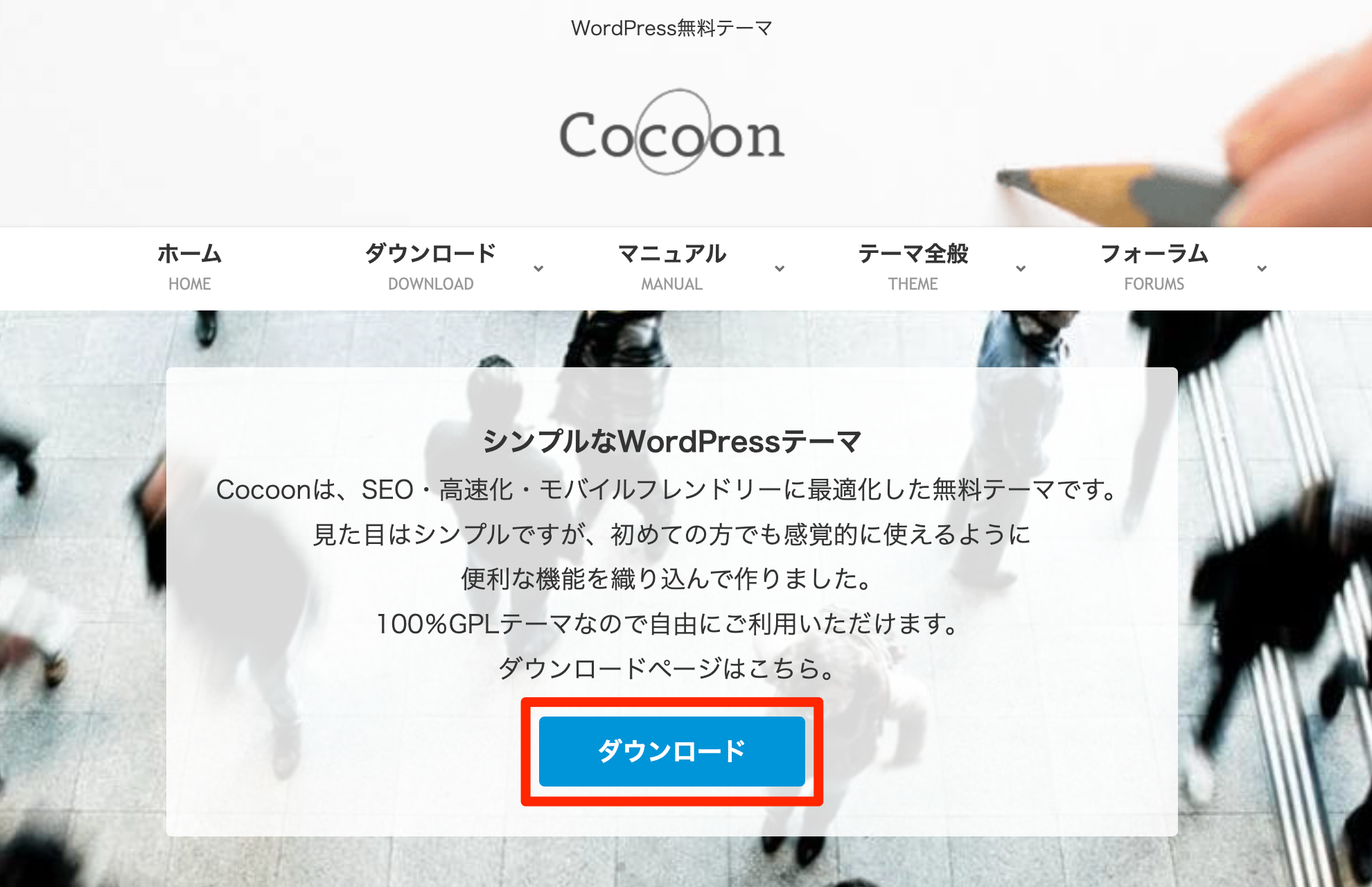
まずは、Cocoon公式サイトにいきます。

「ダウンロード」をクリックします。

ダウンロードページに移ると、親テーマ・子テーマをダウンロードと出てきます。
子テーマがある場合は、子テーマもインストールすることをおすすめします!


子テーマとは
テーマと言ったら親テーマを指します。
子テーマとは、親テーマと同じテーマ内容ですが、カスタマイズを前提としたテーマファイルのことをいいます。
たとえば、
文字の行間をもっと空けたい!とか、文字の色を変えたい!などテーマを使用していると、どこかしらカスタマイズしたいと思うようになってきます。
そんなときに通常の親テーマをカスタマイズしてもいいのですが、テーマ自体の更新があった際にせっかくのカスタマイズ内容がリセットされてしまうこともあります。
また親テーマをいじってしまうと、テーマの内容に大きく影響を受けてページが表示されないなんてことも起こり得ます。
そのためカスタマイズを行うときは、必ず子テーマもインストールして行いましょう!
Cocoonのインストール
それでは、手順に戻ります。
親テーマと子テーマがダウンロード完了したら、WordPressにインストールを行います。
外観 > 「新規追加」

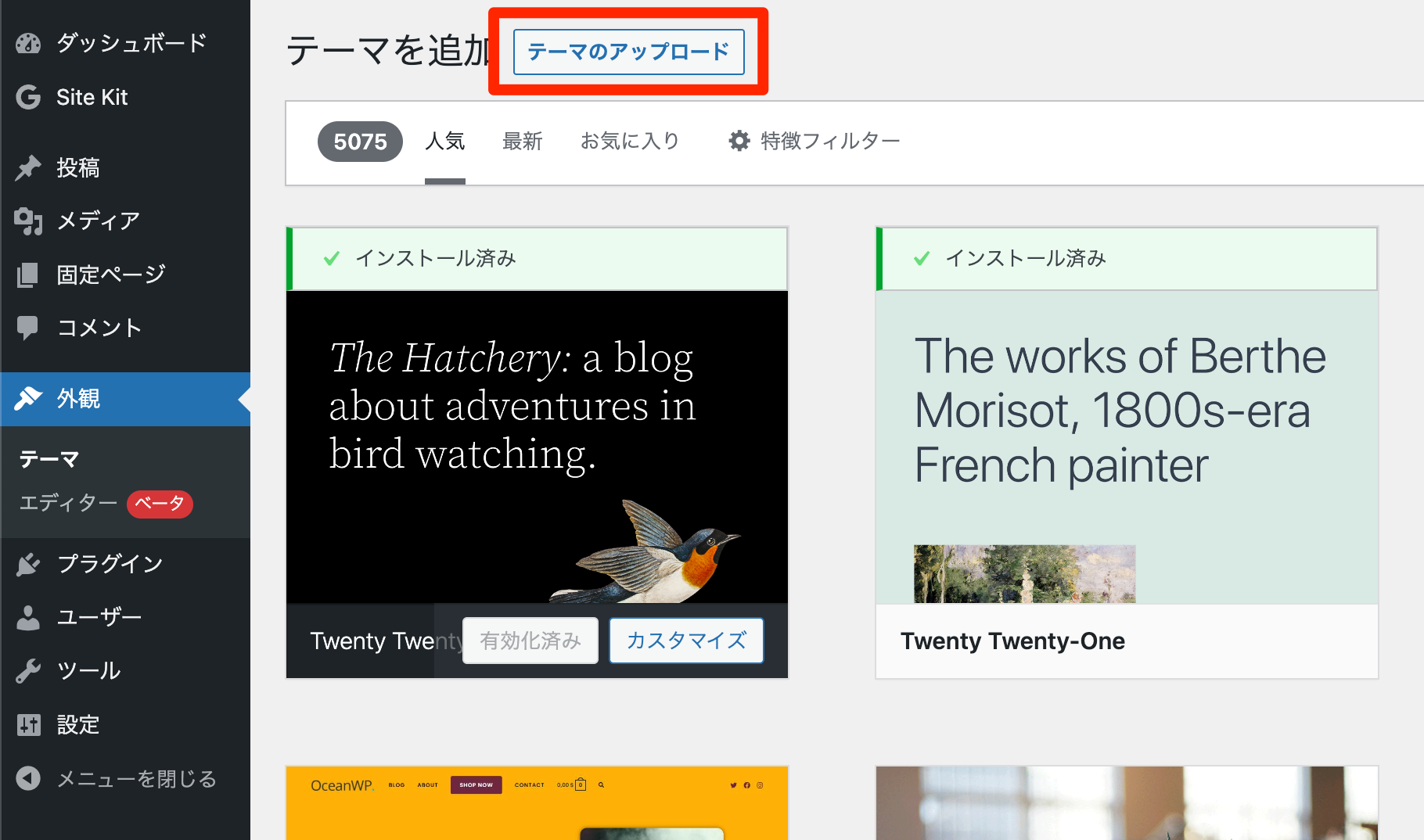
「テーマのアップロード」をクリックします。

①親テーマ > ②子テーマ の順番でアップロードします。
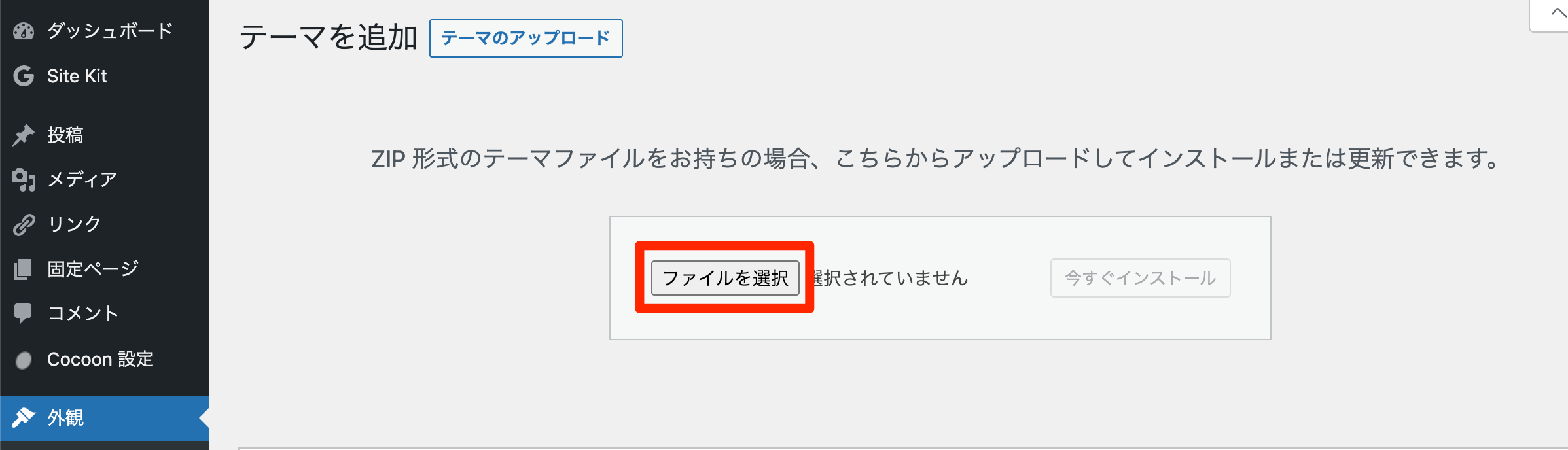
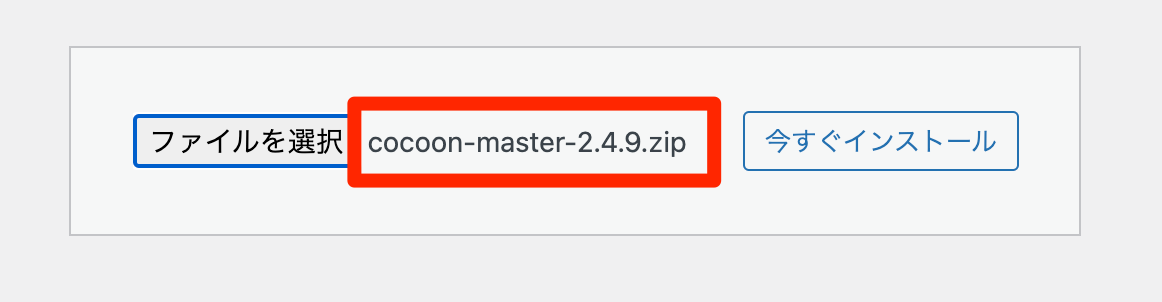
「ファイルを選択」をクリックして、ダウンロードした親テーマを選択します。

親テーマのファイル名は、「cocoon-master-●.●.●.zip」となっています。
(●はバージョンのためダウンロード時期で変わります)

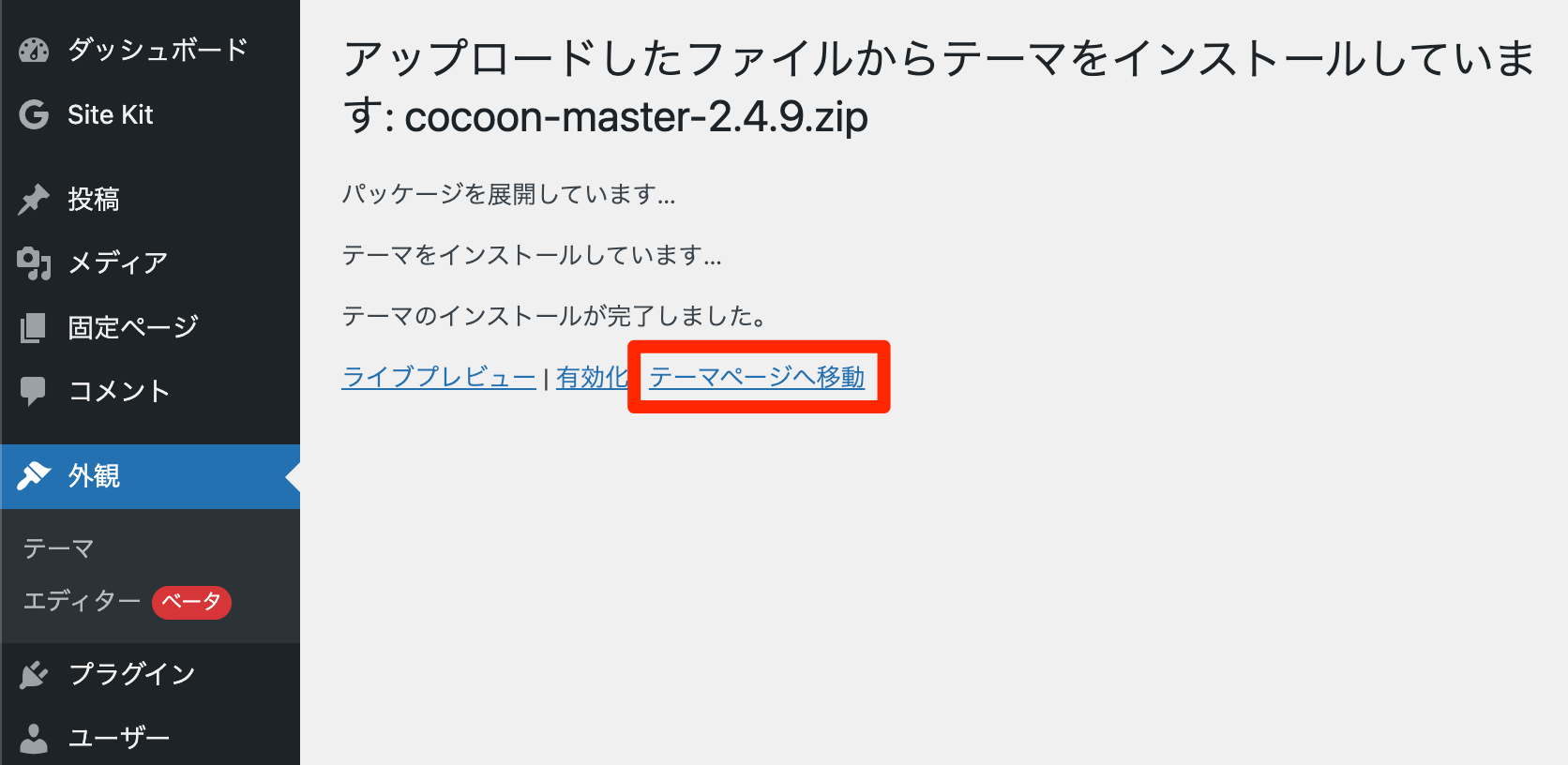
少し分かりづらいですが、この画面になったらインストールが完了です。
次に子テーマをインストールするため、「テーマページへ移動」をクリックします。

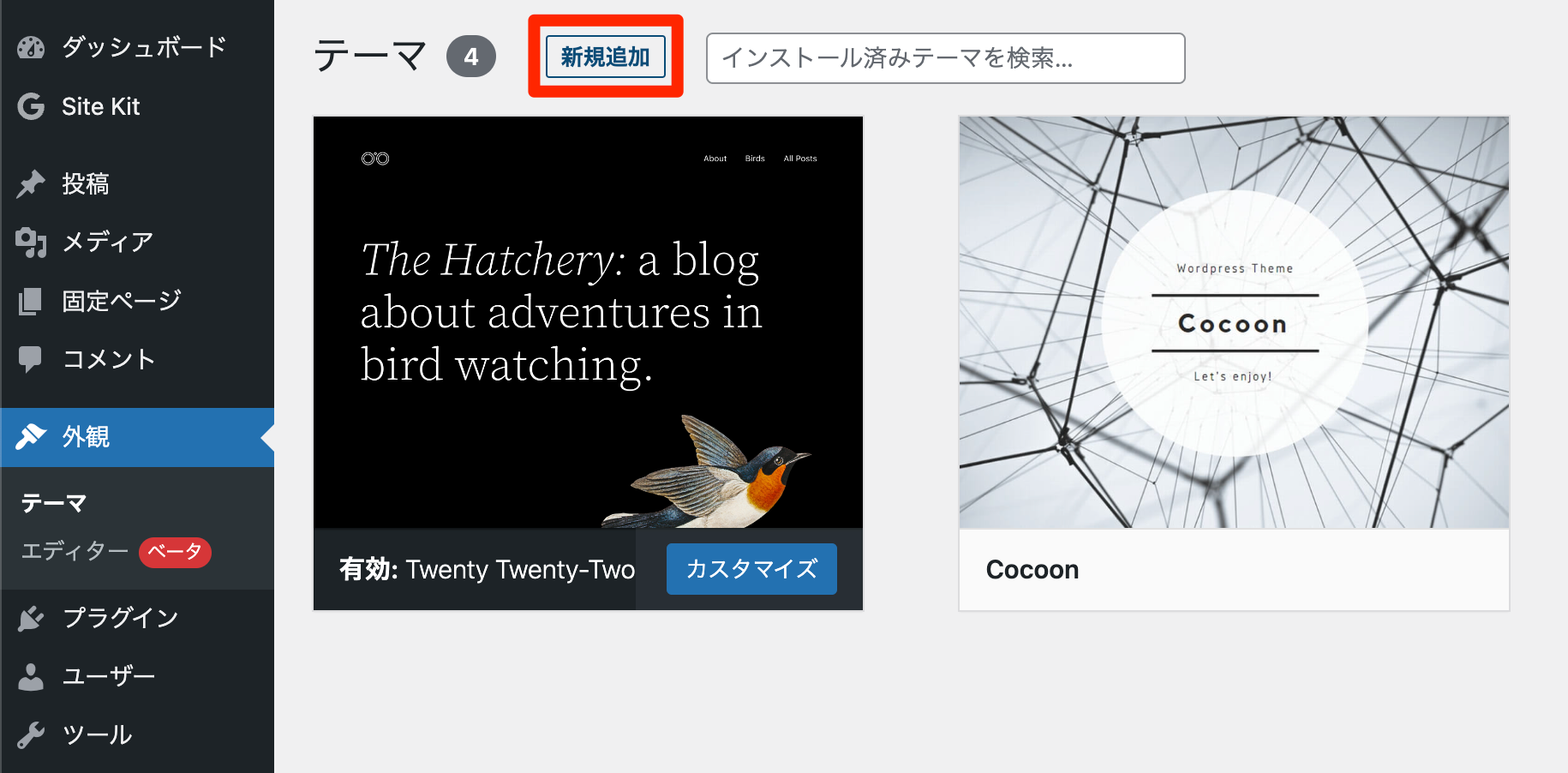
親テーマ同様にアップロードしていきます。
「新規追加」をクリックします。

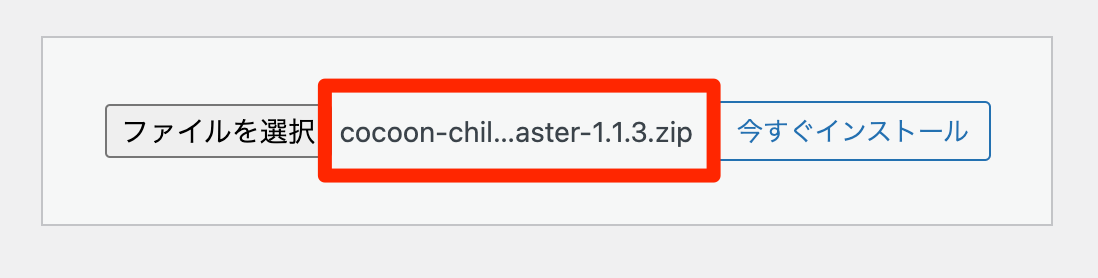
子テーマのファイル名は、「cocoon-child-master-●.●.●.zip」となっています。

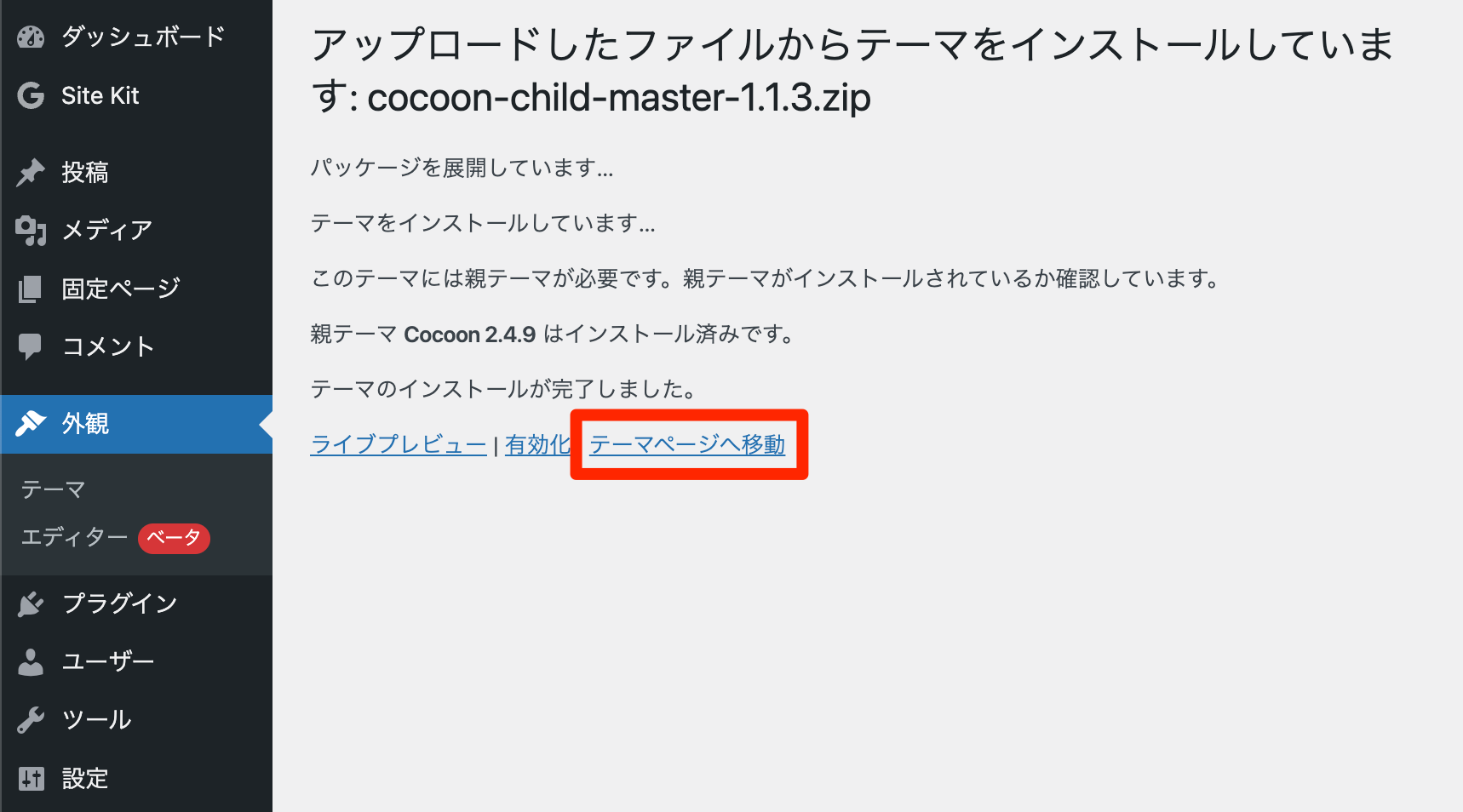
この画面になったらインストール完了です。
先ほどとは違い、親テーマがインストールされていることも記載されています。
インストールが完了したら、「テーマページへ移動」をクリックします。

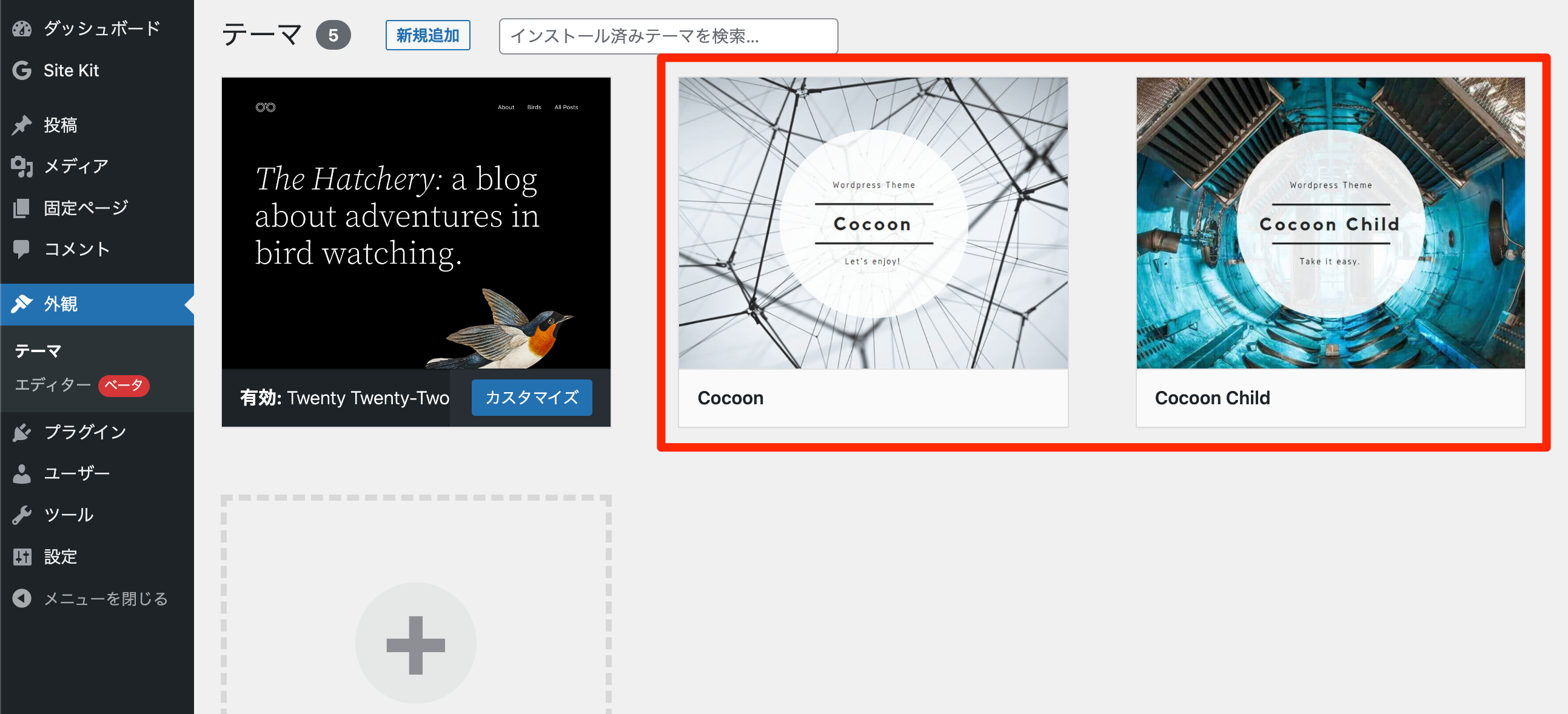
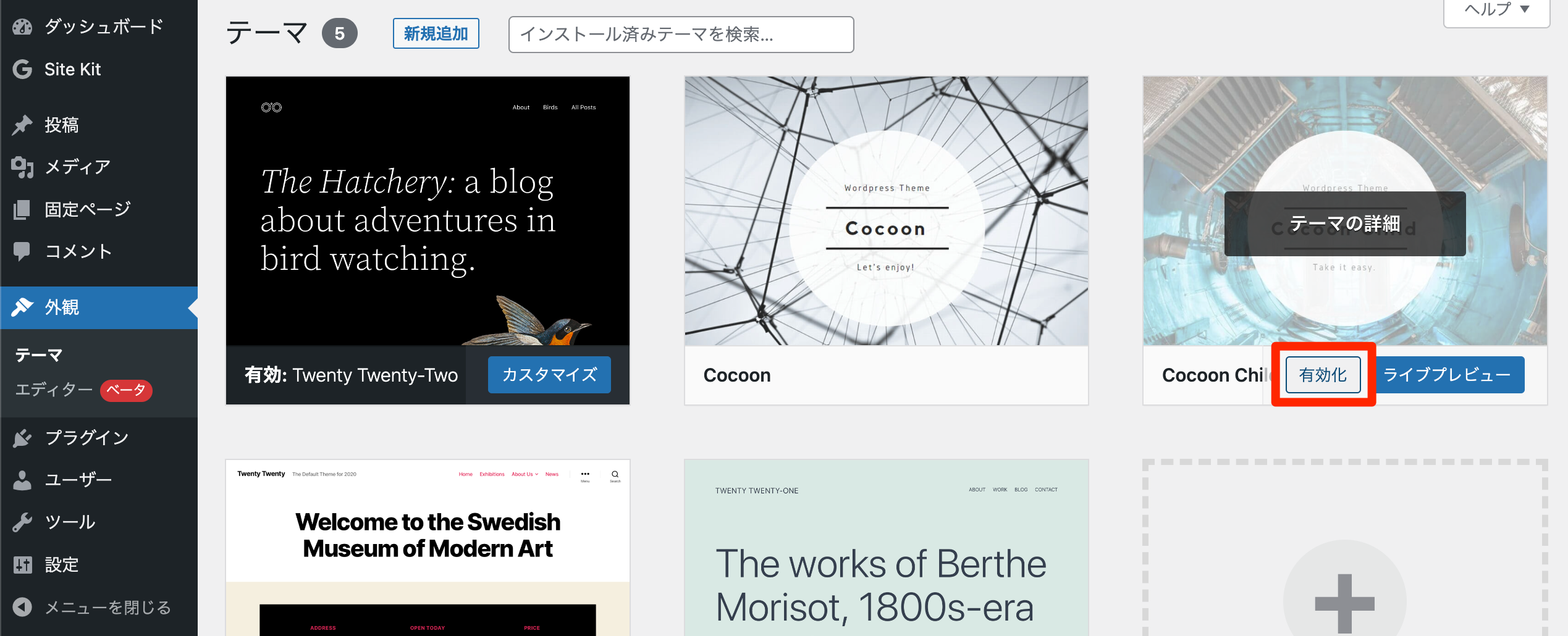
「Cocoon(親テーマ)」と「Cocoon Child(子テーマ)」がテーマの中にインストールされているのが確認できます。

最後に「有効化」をクリックして、テーマの設定は完了です。

まとめ:次のステップへ
今回の記事では、テーマについて記載いたしました。
おさらいすると、テーマは公式テーマと非公式テーマの2種類あります。
非公式テーマだからといって危険ではないが、ユーザー数の多い有名なテーマを使った方が安心です。
また非公式テーマの場合、子テーマがある場合が多いです。
この子テーマは、テーマのカスタマイズの際に必要になりますので、カスタマイズをする際には子テーマを編集するようにしましょう!
テーマには、無料でインストールできるものと有料のテーマも存在します。
当ブログで使用しているテーマ「SWELL」は有料テーマですが、有料だからこその魅力があります。
詳しくはこちらの記事で紹介していますので、ぜひ見ていただきたいです。

それでは、次は【STEP6】おすすめのプラグインについてご紹介していきます。
あともう少しでスタートガイドも終了します!
頑張っていきましょう!