
・投稿記事を分類ごとに分けることはできるの?
・プラグインを使わずにできる?
このようなことで悩んでいる方もいるのではないでしょうか?
投稿記事を分類ごとに分けることができるカスタム投稿タイプで解決します。
カスタム投稿タイプは、2つのやり方があるので両方ご紹介します。
- 初心者向け:プラグインを使った方法
- 上級者向け:functions.phpにコードを記述する
- カスタム投稿タイプについて
- カスタム投稿タイプの設定方法
- カスタム投稿タイプのカスタマイズ
カスタム投稿タイプとは
(すでに知っている方は、次の作成手順に進んでいただければと思います)
カスタム投稿タイプとは、初期値の投稿タイプのほかに投稿タイプを追加することができる機能です。
たとえば、次のようにジャンルの違う投稿をしたいということはないでしょうか?
- 商品の投稿
- 制作実績の投稿
- ブログの投稿
- ニュース記事の投稿
ジャンルが違うので、ページのデザインも異なってきますよね?
このような場合に投稿タイプを増やすことによって、それぞれ記事を管理できたりページごとに別のデザインにしたりすることができるようになります。
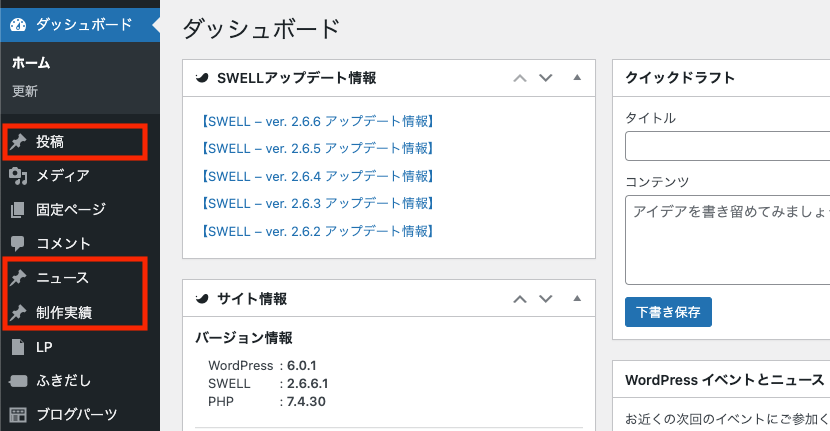
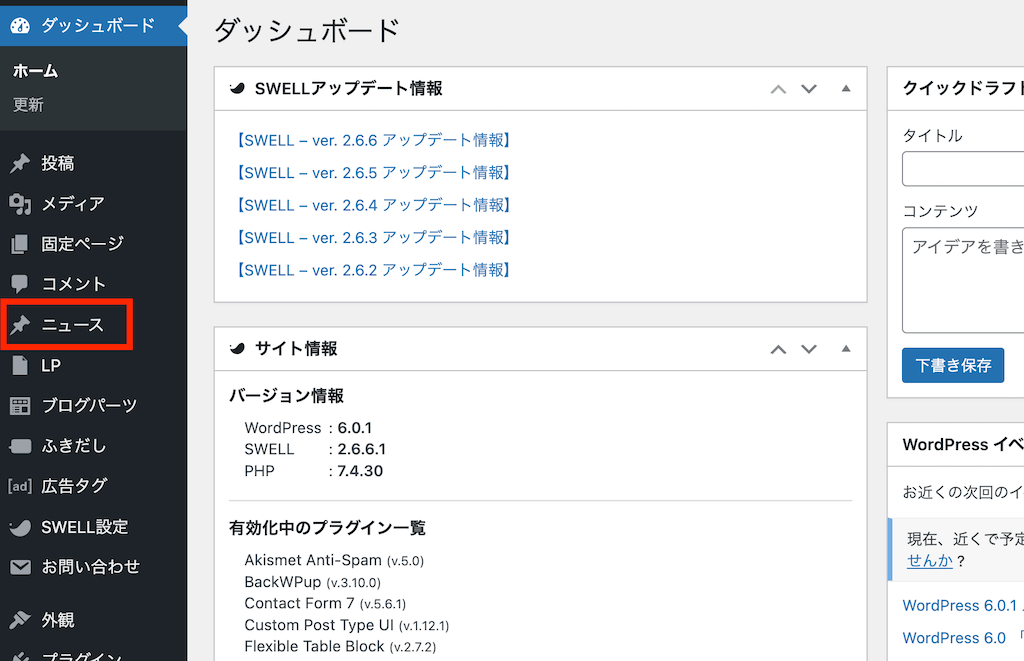
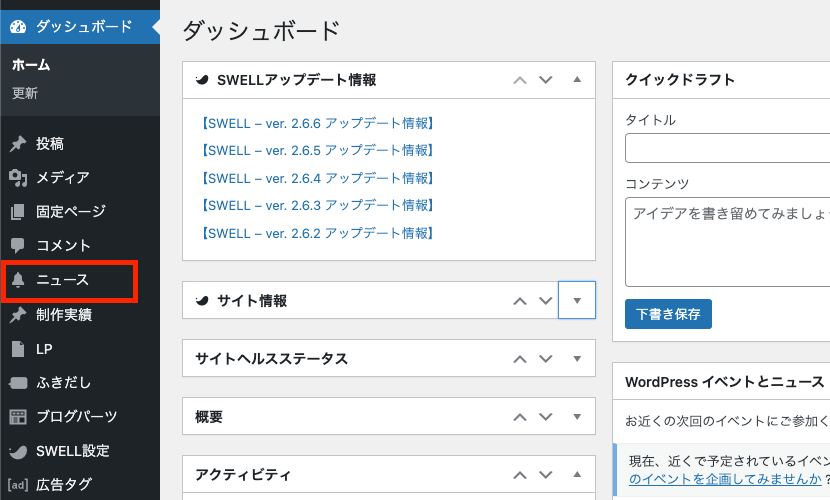
完成形(管理画面)
管理画面では、このように最初からある「投稿」とは別に、「ニュース」や「制作実績」の投稿欄が追加されています。

作り方は、次の作成手順にて解説していきます。
初心者向けと上級者向けに分かれておりますので、それぞれ自分のレベルに合わせて参考にしてみてください。
初心者向け:カスタム投稿タイプの作成手順
それでは、まずは初心者向けの手順からみていきます。
(上級者向け手順は、こちらからご覧ください)
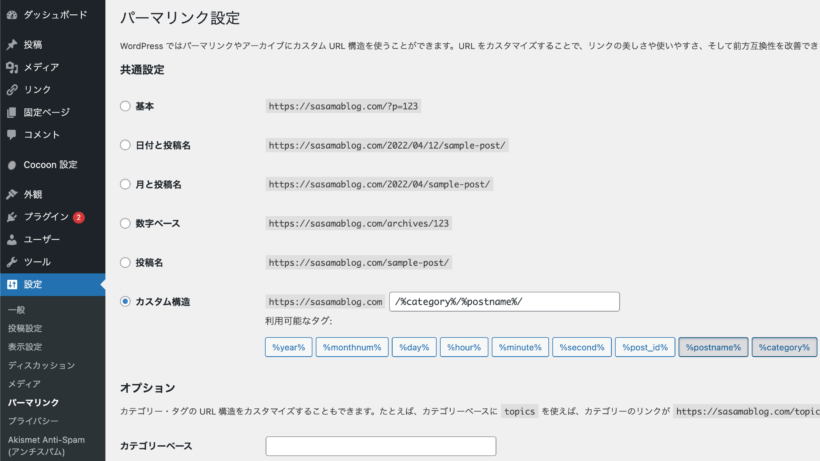
その1:パーマリンクの設定
パーマリンクの設定を変更します。
設定場所設定 > パーマリンク > カスタム構造を選択
設定内容/%categry%/%postname%/
次の画像のようになっていればOKです。

その2:プラグインのインストール
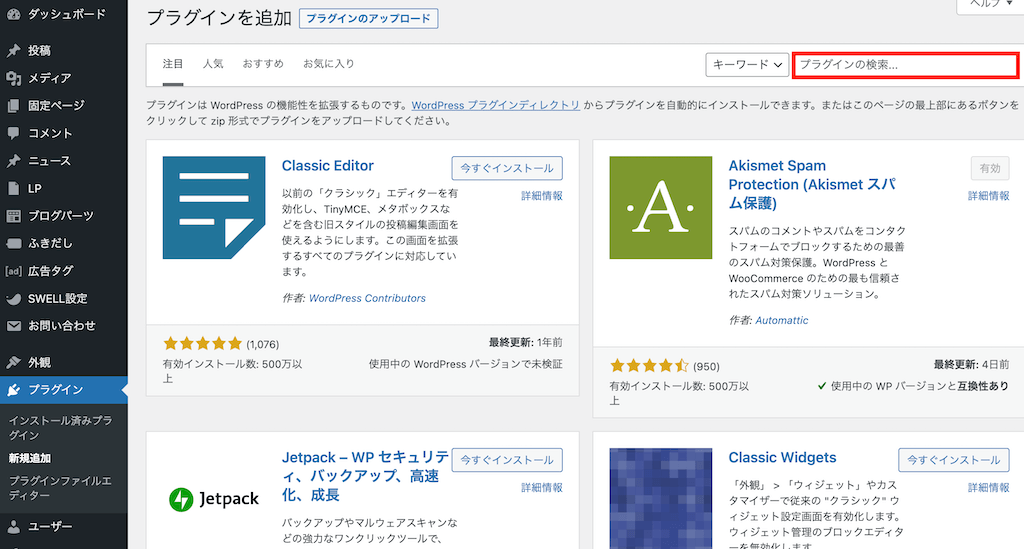
管理画面 > プラグイン > プラグインの検索 > 「custom post type」と検索します。

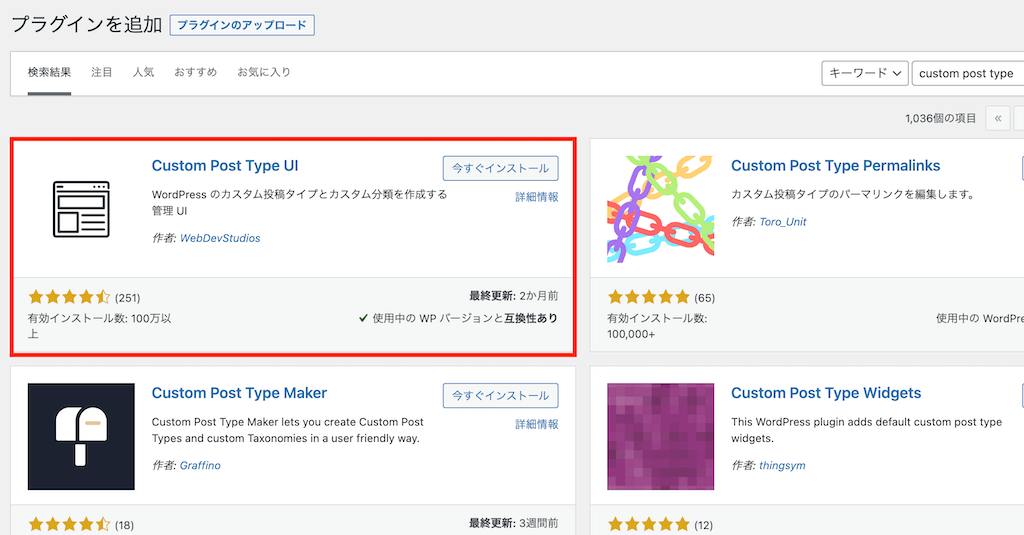
こちらのプラグインが見つかったら、「今すぐインストール」をクリックします。

インストールしたら、「有効化」をクリックします。

その3:投稿タイプの追加
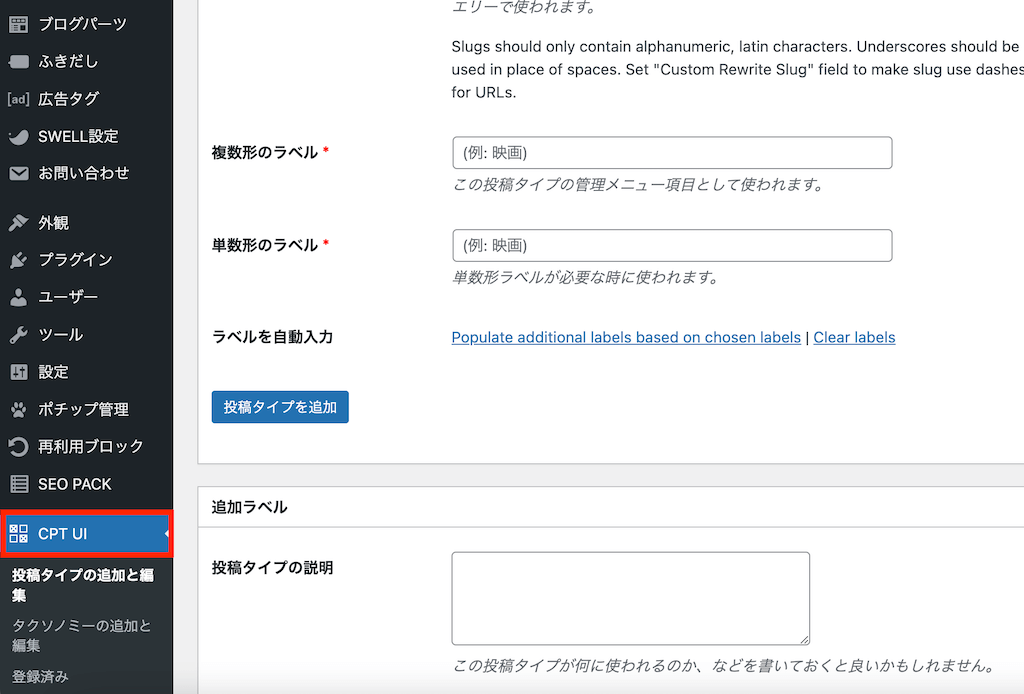
有効化すると、管理画面に「CPT UI」が追加されるのでクリックします。

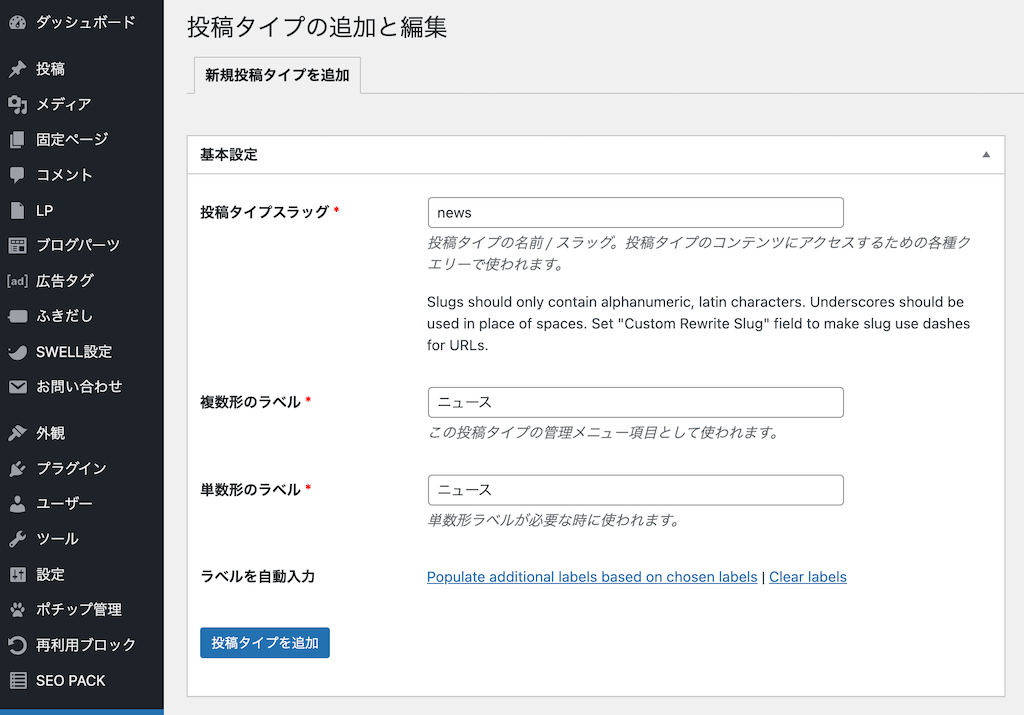
新規投稿タイプ追加画面

| 設定項目 | 説明 |
|---|---|
| 投稿タイプスラッグ | URLで使用される部分です。 英数字にて指定しましょう! |
| 複数形のラベル 単数形のラベル | 管理画面上に表示される名前です。 基本的に同じ文字列でOKです! |
3項目の入力完了後、「投稿ライプを追加」をクリックすると、管理画面上に新しい投稿タイプが追加されれば成功です。

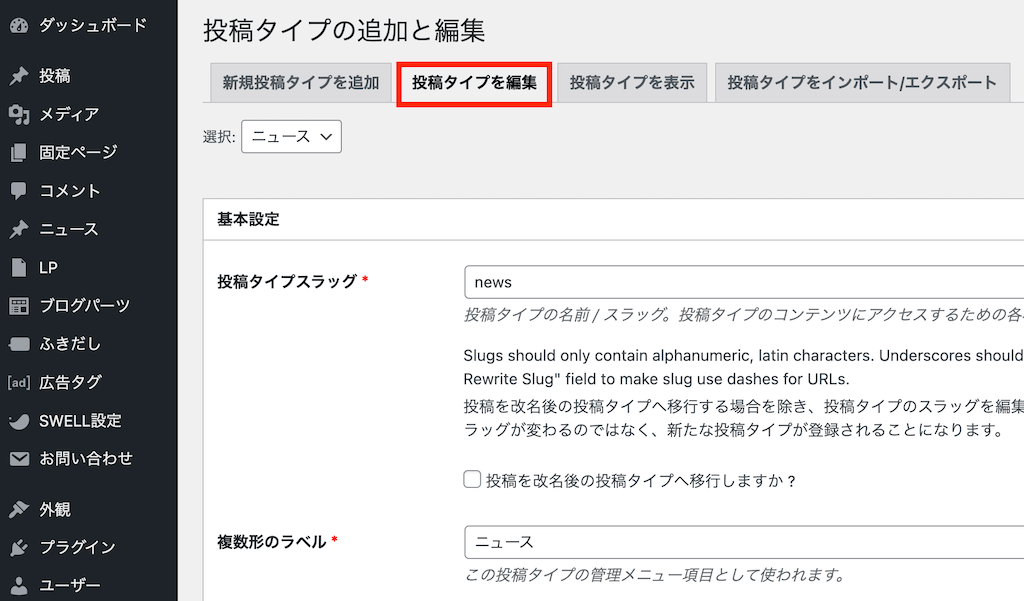
その4:投稿タイプを編集
初期値では有効になっていない設定があるので、設定変更をしていきます。
投稿タイプを追加すると、タブが増えて「投稿タイプを編集」がでてきます。

「投稿タイプを編集」では、次のように設定していきます。
「追加ラベル」は基本的にそのままでもOKです。

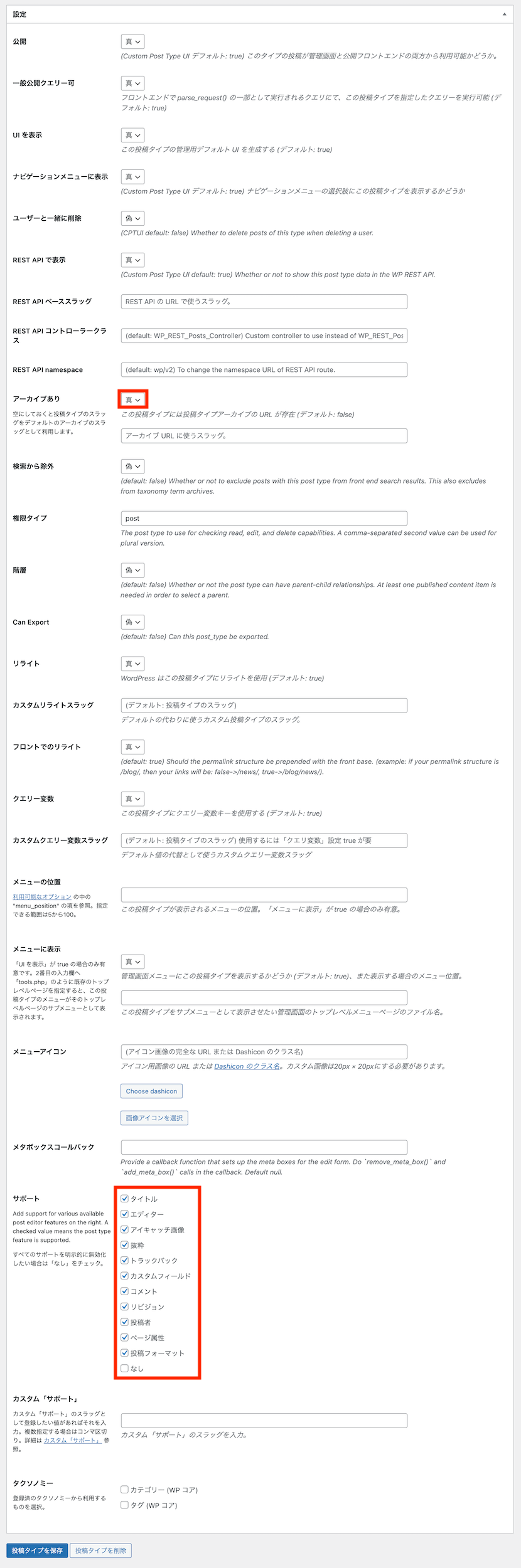
「設定」では、2ヶ所変更します。

- アーカイブページを作る方は必須
-
アーカイブあり:偽(false(初期値)) → 真(true)
- 記事入力画面での各機能を有効化
-
サポート:チェックなし(初期値) → なし以外に全てチェック
こちらは、必要最低限の設定項目です。
最初のうちはこの2つだけ設定すれば使えるようになります。
徐々に慣れてきたら、他の設定項目もいじってみましょう!
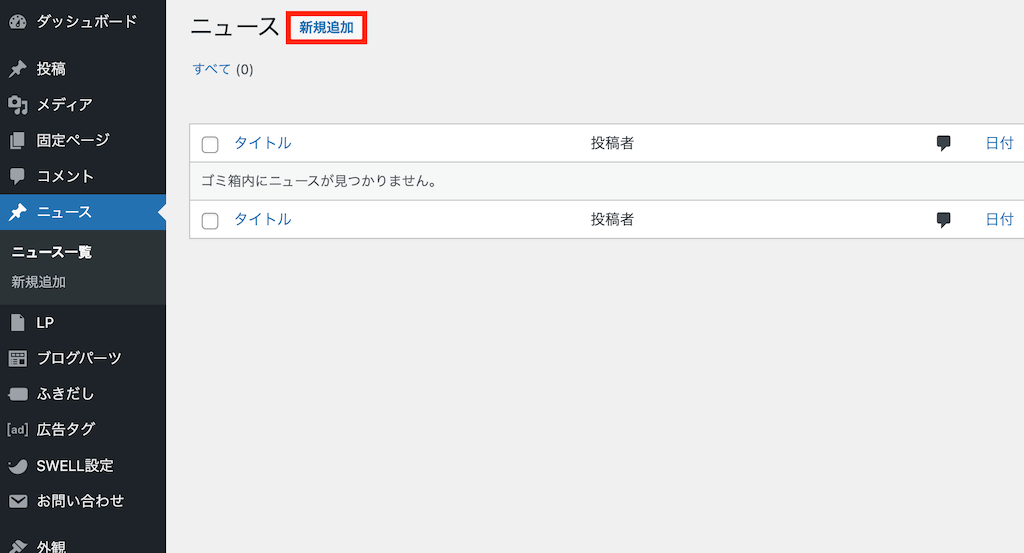
その5:投稿の確認
これまでに設定したカスタム投稿タイプ(ここでは、「ニュース」)がきちんと動くか、投稿記事を作成して確認してみましょう。
ニュースの「新規追加」をクリックします。

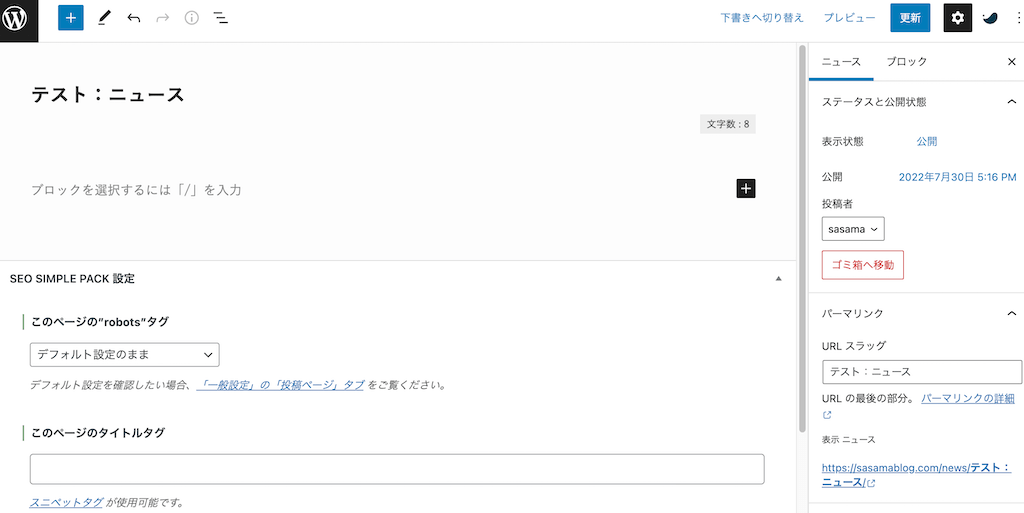
試しなので、タイトルはなんでもOKです。
タイトルを入力したら、「更新」をクリックします。

「投稿を表示」をクリックして、投稿ページを見てみましょう。
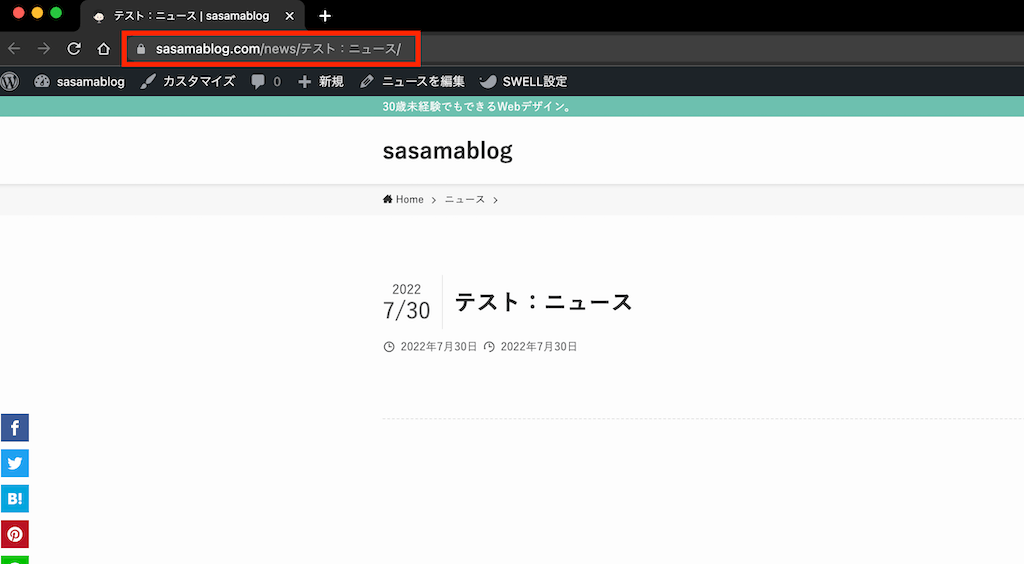
先ほど投稿記事で作成した「テスト:ニュース」の記事が表示されています。

- URLに「news」と表示されていることを確認しよう
-
プラグインをインストールした後に、設定画面にて「投稿タイプスラッグ」(ここでは、「news」)を設定しました。
きちんと「news」カテゴリーができており、その中に新規記事が入っているので上手く設定ができたことが確認できました。
次にアーカイブページを作成しますが、不要な方は設定は以上です。
その6:アーカイブページの作成
次に、先ほど作成した記事を一覧表示させるためのページ(アーカイブページ)を作成していきます。
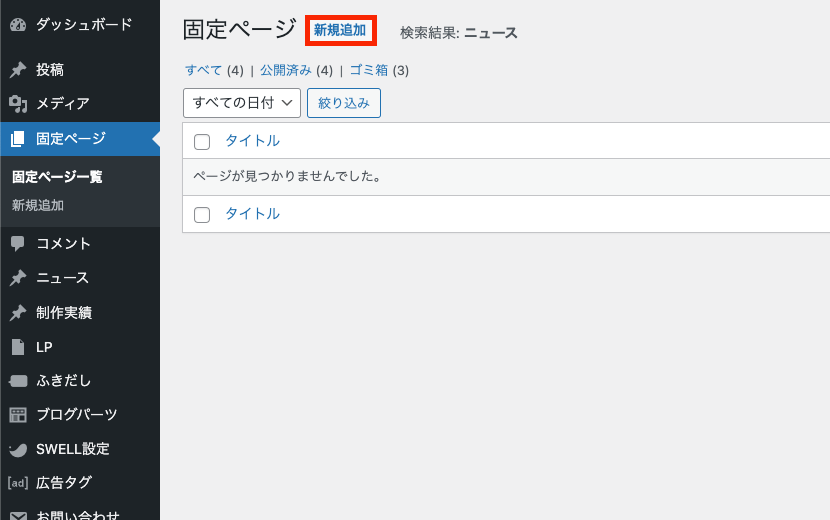
固定ページの「新規追加」をクリックします。

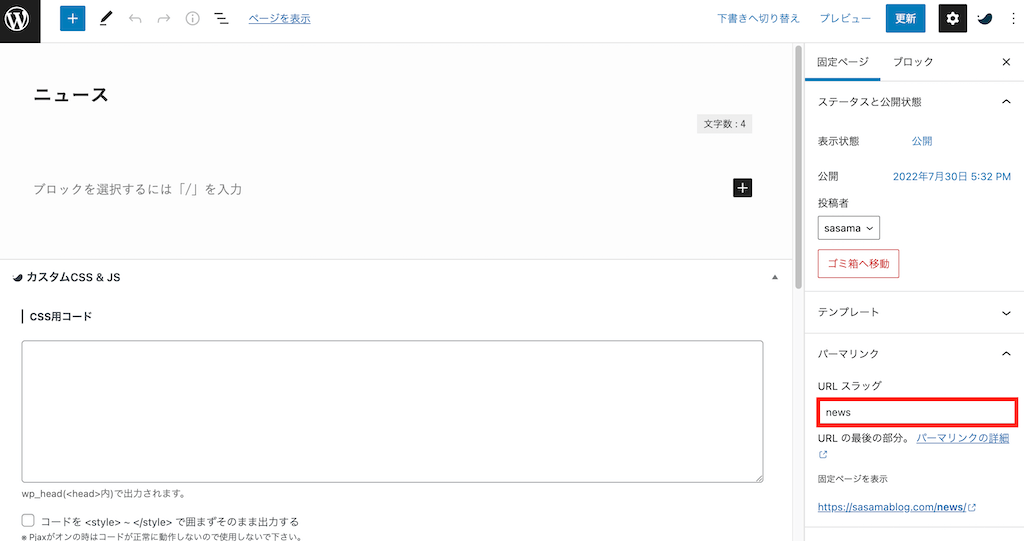
タイトルは、自由に設定していただきOKです。
URLスラッグを先ほど設定したスラッグと同じにします。ここでは「news」と設定しています。

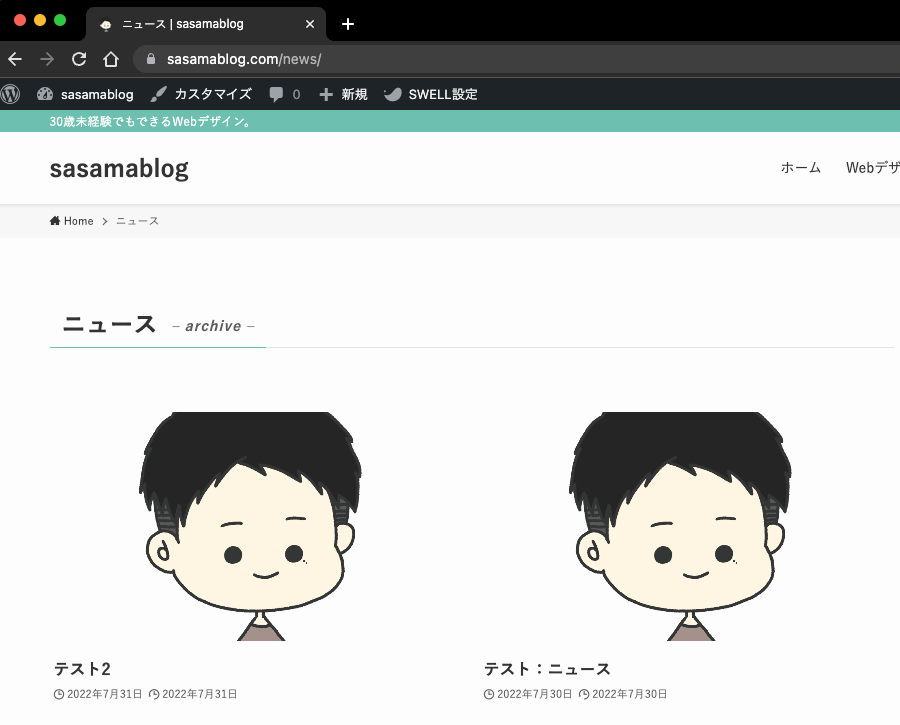
固定ページを表示してみると、このように投稿記事が一覧で表示されるようになります。

ここまでで設定は以上です。
投稿枠が増えるとできることも格段に増えますので、ぜひ活用してみてください。
上級者向け:カスタム投稿タイプの設定手順
それではここからは上級者向けのfunctions.phpを使った設定手順を解説していきます。
functions.phpのファイル内にコードを記述する方法は、テーマによって異なってきます。
- ①WordPressテーマを使用している場合
-
外観 > テーマファイルエディター > 親テーマを選択 > テーマのための関数(functions.php)を編集
- ②オリジナルテーマの場合
-
functions.phpのファイルを作成しアップロード
その1:functions.phpの作成
まず、index.phpなどと同じ階層に「functions.php」ファイルを作成します。
ファイル名functions.php
ファイル内に次のコードを記述します。
内容は後ほど解説しますので、一旦コピペでOKです。
<?php
add_action('init', function() {
add_theme_support('post-thumbnails');
register_post_type('news', [ //ポストタイプ名(※URLになるので小文字指定)
'label' => 'ニュース', //管理画面のメニュー欄での表示名
'public' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-bell',
'supports' => ['thumbnail', 'title', 'editor'],
'has_archive' => true,
'show_in_rest' => true,
'taxonomies' => ['category', 'post_tag']
]);
});ここまで設定してアップロードすると、管理画面上で投稿欄(ここでは、「ニュース」)が追加されていますので確認してみてください。
その2:個別ページの作成
次に記事の個別ページのファイル作成をしていきます。
ファイル名single-$posttype.php
「$posttype」部分には、アーカイブページ同様に「functions.php」で作成したポストタイプ名を入れます。
その3:アーカイブページの作成
アーカイブページを用意する場合には、こちらのファイルも準備します。
ファイル名archive-$posttype.php
「$posttype」部分には、「functions.php」で作成したポストタイプ名を入れます。
(先ほどの個別ページで指定したポストタイプ名と同じにします)
その4:ファイルのアップロード
ファイルの準備は以上で、あとはアップロードすれば完了です。
このようになっていれば完成です。

アップロード方法については、こちらの記事で解説しています。

カスタム投稿タイプのカスタマイズ
ここからは管理画面上でのカスタム投稿タイプのカスタマイズについてみていきたいと思います。
設定を変えることによって項目の表示・非表示を選ぶことやメニューアイコンの変更を行うことができます。
それでは詳しくみていきましょう。
functions.phpのパラメータ解説
先ほど出てきました「functions.php」の中身について解説していきます。
<?php
add_action('init', function() {
add_theme_support('post-thumbnails');
register_post_type('works', [ //ポストタイプ名(※URLになるので小文字指定)
'label' => 'Works', //管理画面のメニュー欄での表示名
'public' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-laptop',
'supports' => ['thumbnail', 'title', 'editor'],
'has_archive' => true,
'show_in_rest' => true,
'taxonomies' => ['category', 'post_tag']
]);
});| パラメータ | 説明 |
|---|---|
| add_theme_support(‘post-thumbnails’) | 自作テーマの場合、初期設定でサムネイル画像が表示されていないので表示する設定に変更 |
| public | trueにしないと管理画面に表示されないので必ずtrueに設定 |
| menu_position | 管理画面のメニュー欄のどこに配置するかを決める 5単位で数値を変更する |
| menu_icon | 管理画面上のアイコンを変更します 数字を指定することにより配置を変更できます(下の表を参照) |
| supports | カスタム投稿タイプは設定しないとタイトルなども入力できないようになっているので、必要なものを設定します |
| has_archive | アーカイブページを表示するか 初期設定:false(非表示) |
| show_in_rest | 新エディター(Gutenberg)を表示するか 初期設定:false(旧エディター) |
| taxonomies | カテゴリーとタグを表示するか |
メニューの位置調整
「menu_position」の数値を変えることにより、管理画面上の位置を変更することができます。
| 設定値 | 説明 |
|---|---|
| 初期値(null) | コメントの下 |
| 5 | 投稿の下 |
| 10 | メディアの下 |
| 15 | リンクの下 |
| 20 | 固定ページの下 |
| 25 | コメントの下 |
| 60 | 最初の区切りの下(コメントの下に区切りがある) |
| 65 | プラグインの下 |
| 70 | ユーザーの下 |
| 75 | ツールの下 |
| 80 | 設定の下 |
| 100 | 2つ目の区切りの下(設定の下に区切りがある) |
アイコンの変更方法
次に管理画面にあるアイコンの変更方法を解説します。
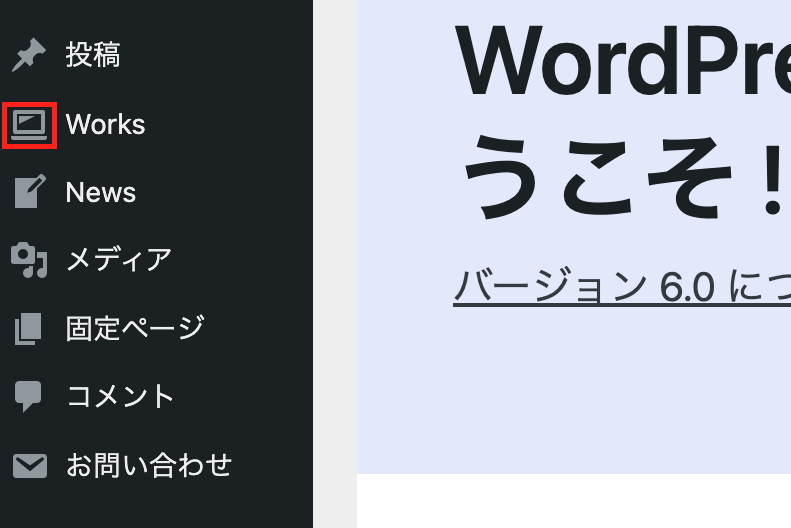
小さくて分かりづらいかもしれませんが、このアイコンを変更します

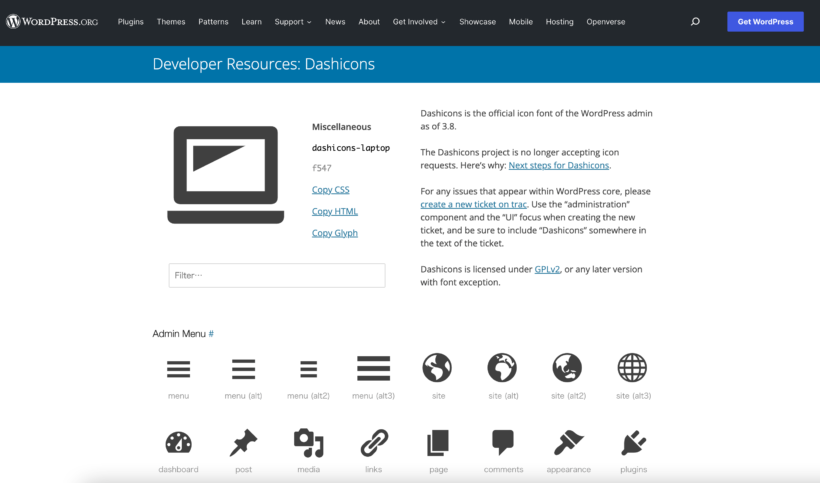
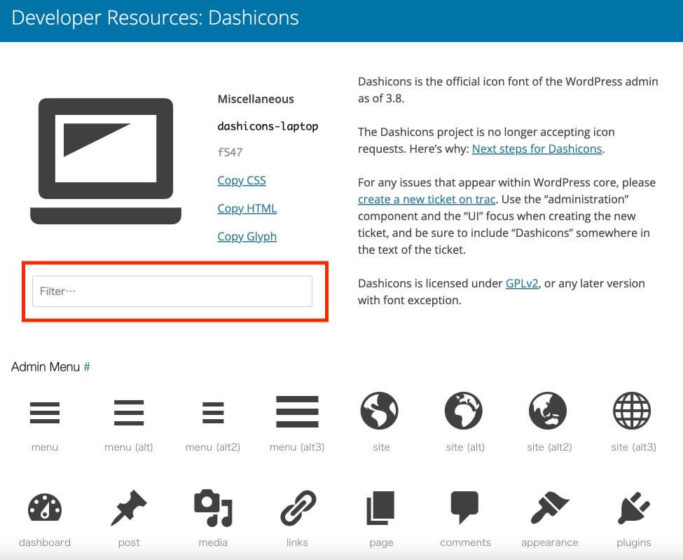
①Dashiconsにアクセス
https://developer.wordpress.org/resource/dashicons

②好きなアイコンを検索
英単語での検索をします。

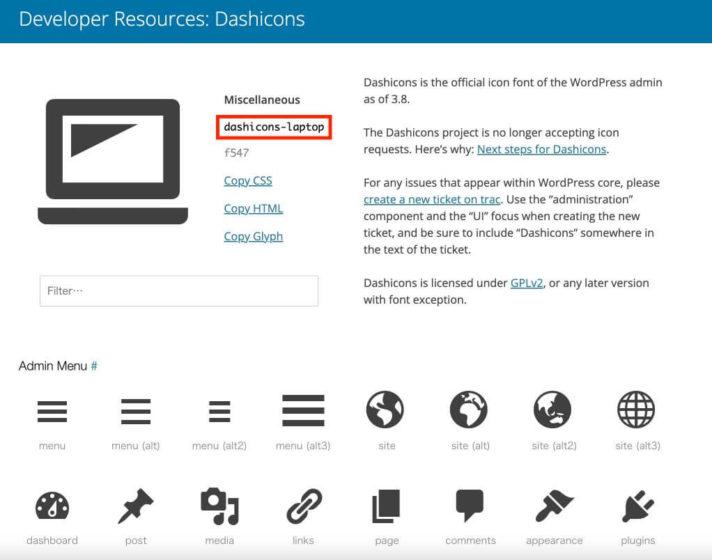
③functions.phpの設定変更
dashiconsで検索したアイコンのアイコン名をコピーします。

<?php
add_action('init', function() {
add_theme_support('post-thumbnails');
register_post_type('works', [
'label' => 'Works',
'public' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-laptop', //コピーしたアイコン名をペーストします
'supports' => ['thumbnail', 'title', 'editor'],
'has_archive' => true,
'show_in_rest' => true,
'taxonomies' => ['category', 'post_tag']
]);
});公式サイトに詳細が記載されていますので気になる方は参考にしてみてください。
まとめ
カスタム投稿タイプは簡単に設定することができ、非常に有用な機能です。
初級者向けと上級者向けを解説しましたが、機能は同じです。
それぞれ自分のできるレベルに合わせて設定すればOKです。
- ①プラグインで簡単に設定したい方
- ②プラグインを使用したくない方
ぜひ活用して、より便利なサイトにしていきましょう。
ということでこのあたりで終わりにします。
ここまで読んでいただきありがとうございました。