
・Webデザインってどんな仕事?
・Webデザインの具体的な仕事内容を知りたい
本記事では、「Webデザインってどんなことやるの?」という方向けに書いています。
この記事を読むことで、Webデザインって具体的にどんなことをやるのかが分かるようになると思います。
記事の内容- Webデザインとは
- Webデザインが完成するまでの流れ
- Webデザイナーは儲かる?!
- Webデザインの勉強法
Webデザインとは
そもそもWebデザインとは、インターネット上にあるWebページの見た目をデザインすることです。
デザインと聞くとおしゃれにしないといけないと思うかもしれません。
でも本来持つデザインの意味は「美しさ」や「使いやすさ」などの狙いを実現させるために創意工夫することです。
なので使いやすさも考慮して、レイアウトや配色を決めたり、写真・文字の加工をしたりとさまざまな制作を行っていきます。
Webページにもたくさんの種類があるので、よくみる5種類について解説します。
その1:コーポレートサイト

企業のホームページのことです。
コーポレートサイトは、会社の顔です。
会社案内や企業理念、事業案内などを掲載し、次の目的を達成することに作成します。
目的- 顧客にサービスや商品を伝える
- 求職者に自社に魅力を伝える
- 株主などに企業価値を伝える
あらゆる訪問者が訪れるため、適切なコンテンツを用意する必要があります。
その2:ECサイト

Web上で商品サービスを購入できるサイトです。
Amazonや楽天市場などが有名で、みなさんがよく利用するサイトがこのECサイトではないでしょうか。
特徴としては、会員登録や決済、カート機能があるところです。
主にWebデザインで使うプログラミング言語(HTMLやCSS、JavaScript)だけでは動かず、PHPやJavaなどのサーバーサイド言語も必要になってきます。
そのためWebデザイナーは画面のデザインを決めて、あとはプログラマーさんにお願いするといった分業で行うこともあります。
その3:ランディングページ
一般的には、1ページで構成された広告ページのことをランディングページ(Landing Page)といいます。
LPと省略して呼ばれることもあります。
ランディングページ(LP)は、縦に長い1枚のページで作られます。
商品やサービスの購入につなげることを目的としています。
その4:ブランディングサイト
商品を売るECサイトとは異なり、商品やサービスの認知を目的として作られたページがブランディングサイトです。
最終的には購入してもらうことは目的だとしても、まずは認知してもらい価値を感じてもらえるようなページ内容になっています。
その5:リクルートサイト
採用情報に特化した独立したページのことです。
主に新卒者向けに作られたページを見ることが多いですね。
仕事内容や先輩写真の声、1日の仕事の流れ、採用情報・福利厚生など求職者が求めているものを掲載していきます。
Webデザインが完成するまでの流れ

一通りのWebページをみてきましたが、ここからはそのWebデザインを作る流れをみていきます。
種類の違うWebページでも、基本的な制作工程は同じになります。
- ヒアリング
- ワイヤーフレームの作成
- デザインカンプの作成
- コーディング
- 保守・管理や更新
①ヒアリング
まずはクライアントからどういうページにしたいのかを詳しくヒアリングしていきます。
ヒアリングは、デザインの方向性を決めるための大変重要な工程です。
- 要望確認
- 現状の問題点の確認
- デザインイメージの共有
それでは、詳しくみていきます。
その1:要望確認
依頼に至った意図を探ります。
ヒアリング項目- どういうサイトにしたいのか
- なぜ、そのようなサイトにしたいのか
どういうサイトにしたいのかだけではなく、その裏側に隠れている「なぜ」の部分まで聞き出します。
クライアントはプロではありません。
なので、「このようなサイトにしたい」=「こういうことができる」が結びついていない場合もあります。
「なぜ」を聞き出し、最適な答えを一緒に導き出します。
その2:現状の問題点の確認
既存のサイトがあってもなくても現状の問題点を抽出します。
どんな問題がある?- 集客ができていないのか
- 申込率が低いのか
- 更新に時間がかかるのか
問題点をクリアにしないと、新しく作ったサイトも同じ問題点を抱えてしまいます。
それではクライアントの不満が残ったままになってしまうので、そうならないために現状の課題をクリアできる最善の提案ができるようにします。
その3:デザインイメージの共有
デザインにもさまざまです。
シンプルなデザイン、可愛らしいデザイン、
きっちりとしたデザイン、柔らかいデザイン
たとえばシンプルなデザインだけでも、十人十色です。
作成後にイメージと違うと言われてしまわないように、作成前にイメージの共有を図ります。
そうすることで事前のトラブルも防げて無駄な手間もなくなります。
②ワイヤーフレームの作成
ワイヤーフレームとは、骨組みのこと。
いきなり写真などをあてはめてデザインするのではなく、どこに何を配置するかの大枠を決めていきます。

Photoshopやillustratorといったデザインソフトを使って制作することが多いです。
Webをやるなら、使えるようになっておくとよいでしょう。
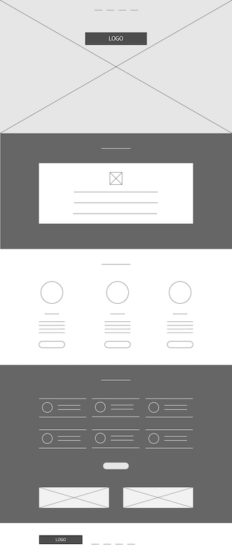
③デザインカンプの作成
ワイヤーフレームでレイアウトが決まったら、デザインカンプを作成します。
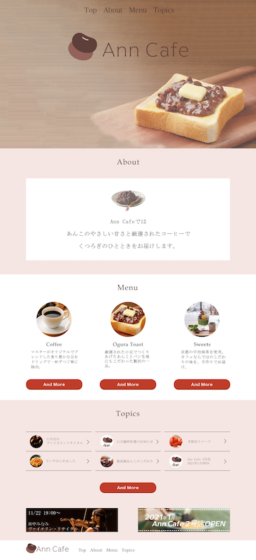
デザインカンプとは、デザインの完成見本のことです。
デザインの完成見本を作ることによってイメージの共有を図ります。
デザインカンプ見本

デザインカンプもPhotoshopやillustratorで作成していきます。
④コーディング

デザインカンプが完了したら、いよいよコーディング工程に入ります。
コーディングとは、プログラミング言語を用いてコードを記述することです。
主に使う言語は3つ- HTML
- CSS
- JavaScript
(※HTMLとCSSは厳密にはプログラミング言語ではありません)
デザインカンプができていれば80%は出来上がっているようなものなので、完成見本通りにコーディングをしていきます。
Webデザインといってもいきなりコードを記述していくのではなく、骨組みがあって完成見本があってといくつかの工程を経てWebデザインまで辿り着きます。
⑤保守・管理や更新
コーディングが終わったら、クライアントへ納品して完了です。
保守・管理
保守・管理は引き受けるかどうかは制作者よってまちまちです。自分でできるかどうかで判断するのでいいと思います。
更新・修正
後々、写真を差し替えたい・文章を変更してほしいとクライアントより依頼があることが多いです。
他の人に依頼するクライアントもいるでしょうが、基本は作った人の方が仕組みをわかっているので簡単に修正ができます。その分安く済むケースも多いです。
なので更新や修正依頼があれば対応することが多いです。
Webデザイナーは儲かるのか?
結論、現実は甘くないです。
よく広告などで副業で月10万稼いでいるなど見かけることもありますが、いきなり月10万円はまず無理でしょう。
たとえば…
Webサイトの制作を1件あたり、5万円に設定
月10円を稼ぐには、
→最低、月2件の受注が必要
本業もあると、平日の夜と土日の休みの日に2件のWebサイトを作成する。結構きついと思います。
経験を積んでて実績のある人なら余裕でしょうが、いきなりは難しいと思います。
まず経験もない人が、月に2件も受注してもらうこと自体がハードル高いです。
ちなみに私は、知り合いにちょうど同じタイミングで起業した人がいたので仕事をもらい、そこからさらに友達を紹介してもらってといった感じで徐々に広げていきました。
それでも広げるのに1年はかかっているので、いきなり稼ぐことを考えておくべきではないと思います。
Webデザインの勉強法
儲けるのは難しいとお伝えしましたが、簡単に儲けるのはというお話です。
コツコツと努力していけば、誰にでも可能性はあります。
じゃあどうやって勉強すればいいのか?
私も最初悩んで調べまくりました。
そんな私が勉強してきた中で、どんな勉強をしてきたかをこちらの記事にまとめています。
これから始めてみたいという方は、ぜひ参考にしてみてください。

オンラインのプログラミングスクールも受講した感想もまとめていますので、参考にしてみてください。

まとめ
Webデザインの仕事の流れについて書きましたが、いかがだったでしょうか?
簡単な職業ではありませんが、自分で作り上げたものがWebで動くってすごく楽しいです。
今悩まれている人の参考になれればいいなと思います。
ここまで読んでいただき、ありがとうございました。