
プラグインって何入れればいいの?
この記事では、プラグインとは?といった基礎的なところから、初めにどんなプラグインを入れればいいのか?といった完全初心者向けの内容になっています。
私は未経験からWordPressでサイト制作やブログ運営ができるようになりましたので、未経験・初心者目線で解説していきます。
こんな記事になっています- プラグインとは
- 必須プラグイン
- 記事拡張プラグイン
スタートガイドについて
WordPressスタートガイド記事(全6記事)を読んでいただくことによって、未経験の方でもWordPressでサイト運営が始められる記事となっています。
私は未経験からWordPressでサイト制作やブログ運営ができるようになりましたので、未経験・初心者目線で解説していきます。
この記事は【STEP6】になりますので、ぜひ順番に読んで一緒にWordPressを使ったサイト運営をしていきましょう!
それでは、早速みていきましょう!
1.プラグインとは

WordPressに機能を追加することができるものです。
たとえば、
インストール後のWordPressではサイトを作成することはできても、お問い合わせフォーム機能をつけることができません。
そんなときに、お問い合わせフォーム用のプラグインをインストールすることで、簡単に自身のサイトにお問い合わせフォームをつけることができます。
他には、画像を圧縮してファイル容量を抑えてくれるプラグインやセキュリティを強化してくれるプラグインなどと様々なプラグインが存在します。
この記事では、導入必須のプラグインと記事をサポートしてくれる記事拡張型のプラグインをご紹介していきます。
2.プラグイン導入前の確認事項

プラグインをインストールすることによって、簡単に機能を追加することができます。
簡単な反面、気をつけるべきポイントもあります。
インストール前に確認していただければと思います。
- 入れ過ぎによる表示速度の低下
- 相性による不具合
- プラグインの脆弱性
①入れ過ぎによる表示速度の低下
プラグインは個数制限はないため、何個でもインストール可能です。
だからといって、あれもこれもと入れ過ぎてしまうと速度表示の低下につながります。
プラグインというプログラムを入れているわけですから、重くなるのは避けられません。
特に指標はありませんが、10個程度に収めるといいでしょう!

私は当ブログに10個入れてるけど、まだ重くは感じないよ!
※サーバーやテーマは何を使っているのか、プラグイン同士の相性などもあるため、あくまで個人の感想です。
②相性による不具合
似たような機能を持っているプラグインをインストールしてしまうと競合して、不具合を起こす可能性もあります。
そのため似た機能を持ったプラグインはインストールしないようにしましょう。
③プラグインの脆弱性
プラグインを入れることにより、自分のサイトは攻撃対象が増えてしまいます。
(ハッキングされる対象がWordPressとプラグインに増えるので)
更新して最新のバージョンを使用していれば安心ですが、プラグインの中には更新が数年前でストップしているものもあります。
開発者さんが何かしらの理由で更新をやめてしまったのでしょう。
そういった最新ではない、更新されていないプラグインは攻撃されると脆いので、サイトが危険になります。
こうしたことからも、更新が1年以内にされているものを選ぶとよいでしょう。
3.導入必須のプラグイン
プラグインがどんなものか分かったところで、早速おすすめのプラグインをみていきます。
ここで紹介するプラグインは導入必須のプラグインです。
導入しなくてもサイト運営はできますが、入れておいて間違いないと思います。
①SEO SIMPLE PACK(無料)

名前の通り、シンプルなSEO対策のプラグインです。
当ブログのテーマ「SWELL」と同じ開発者が作っているプラグインです。
SWELLを使用しているなら相性は抜群です!
もちろん他テーマでも使用することはできます。
- SEOに必須な基本的なメタタグを出力します。
- ページ種別ごとに設定ができます。
- FacebookやTwitterなどのSNSに必要なOGP情報も設定できます。
- 投稿・ページ・タームごとにも個別にメタタグ情報をカスタマイズできます。
- 各メタタグの出力内容は、フックで書き換えることも可能です。
- Googleアナリティクスの計測コードや、ウェブマスターツールの認証コードも簡単に設定できます。
他のSEO対策プラグインは英語が多いのに対して、完全日本語対応なのも魅力的です。
また非常にシンプルで余計な機能は搭載していません。
1点気をつけるべきポイントとして、XMLサイトマップを作る機能が入っておりません。
そのため後述の「Google XML Sitemaps」をインストールする必要があります。
②Google XML Sitemaps(無料)

※インストール前の名称は「XML Sitemaps」になっています
XMLサイトマップを作れるプラグインです。
SEO対策としては、XMLサイトマップは必須です。
Googleに、自分のWebサイトにはこんなWebページがあるよと知ってもらうために作成する一覧表のようなものです。
そのため早くGoogleに見つけてもらえるため、検索一覧に早く載せてもらえることができます。
インストールするだけではGoogleに知ってもらうことはできないため、Google Search Console(サーチコンソール/サチコなんて呼ばれています)と連携する必要があります。
③BackWPup(無料)

BackWPupダウンロード
WordPressデータのバックアップを自動で取ってくれるプラグインです。
インストール後に初期設定は必要ですが、設定が終わればあとは設定した時間に毎日バックアップを取ってくれます。
レンタルサーバー会社によってはバックアップを取ってくれるプランもあるかもしれませんが、安いプランを選ぶとバックアップ機能がついていないものが多いです。
そんな方はデータが消えてしまう前に、WordPressの方でバックアップを取っておきましょう!
④Contact Form7(無料)

お問い合わせフォームを作ることのできるプラグインです。
- お問い合わせ項目を自由に設定できる
- 自動返信機能
- お問い合わせ通知機能
設定の自由度が高くて、機能も充実しています。
しかし初めて触る場合は設定が複雑なのがデメリットです。
調べると解説ブログもたくさん出てきますので、参考にしてみてください。

⑤TinyPNG(無料)

画像サイズ(ファイルサイズ)を圧縮してくれるプラグインです。
画像のファイルサイズが大きいとページの読み込み速度が遅くなってしまいます。
そこでTinyPNGで画像のファイルサイズを圧縮(小さく)します。
少し画像が粗くなりますが、写真がメインのサイトでなければそこまで目立たないと思います。
⑥SiteGuard WP Plugin(無料)

WordPressのサイトを守ってくれるプラグインです。
いわゆるセキュリティソフトのようなものです。
管理画面へのログインURLは、独自ドメインのあとはみんな同じURLが使われてるので、簡単に他者のログイン画面まで辿り着けてしまいます。
そこでSiteGuard WP Pluginを入れることで、ログイン画面のURLを違うものに変更することができます。
それだけでハッカーなどから攻撃を受ける回数も減ります。
ただし設定画面すべてが英語表記のため、設定が少し手間なのが難点です。
⑦WP Multibyte Patch(無料)
文字化け防止のプラグインです。
WordPressは元々英語圏で作られたため、日本語に上手く対応できていない部分もあります。
たとえば、
- 全角スペースを入れての検索
- メールフォームでの文字化け
- ファイル名のエラー
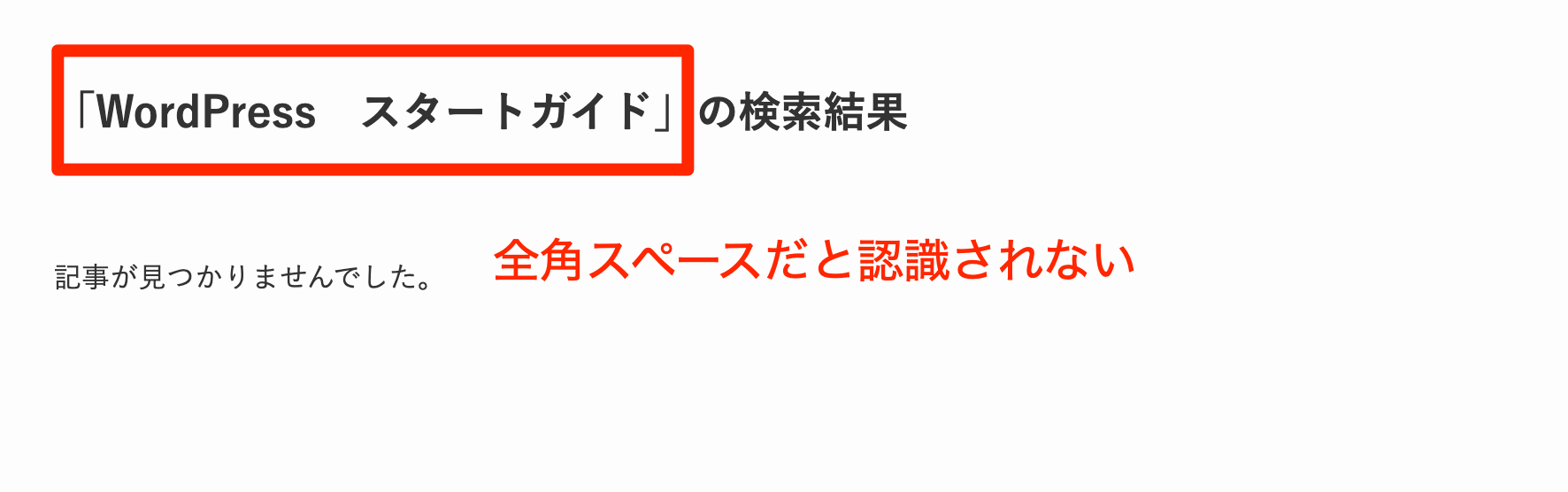
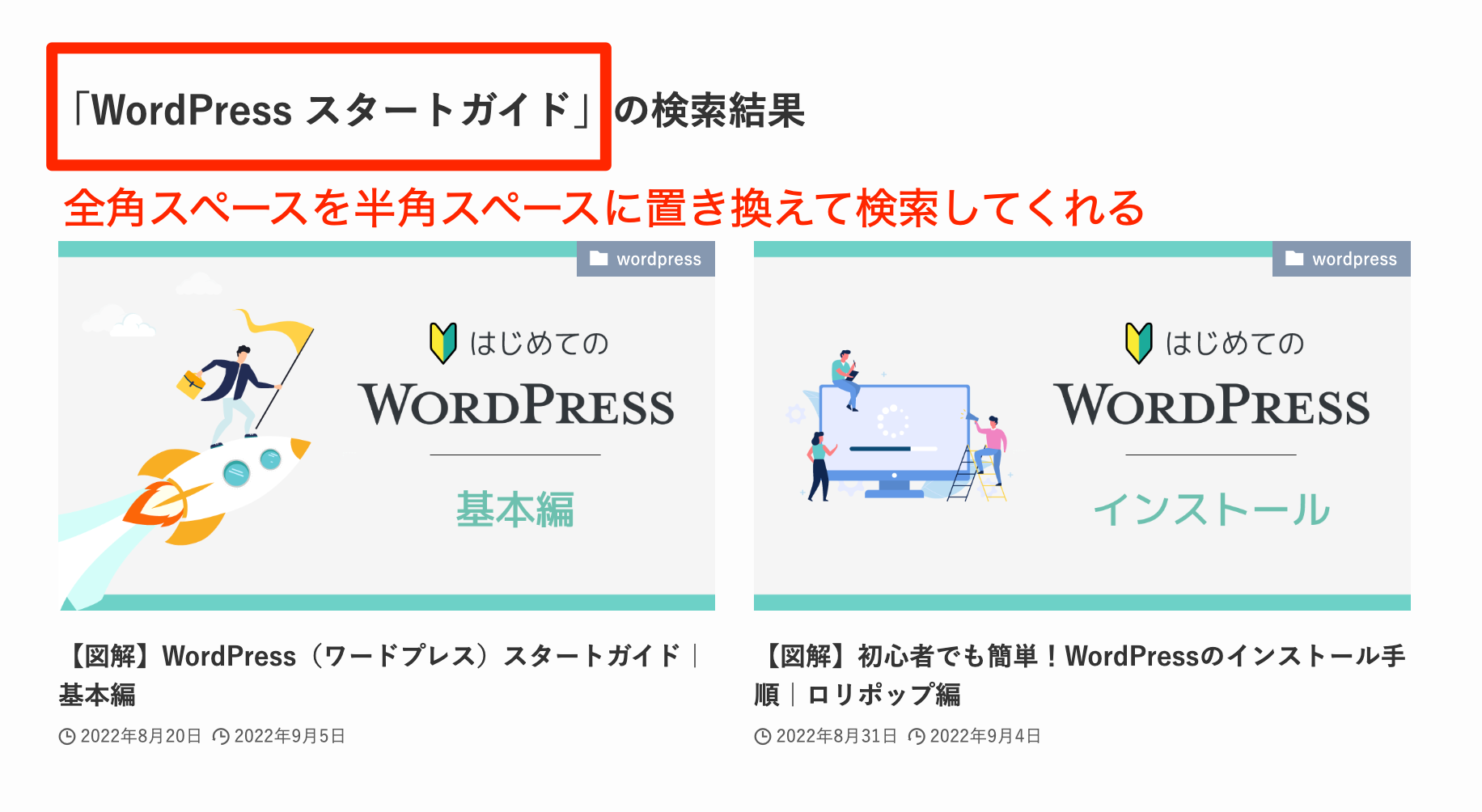
全角スペースを入れての検索
たとえばブログ内の記事を検索する際に、2つの単語で検索するとします。
その際に全角スペースで単語と単語の間を空けると認識されずに検索ができません。

WP Multibyte Patchプラグインを有効化すると……
全角スペースで検索しても、半角スペースに置き換えて検索してくれます!

メールフォームでの文字化け
お問い合わせフォームなどで日本語利用がある場合に、文字化けを起こす可能性があります。
そこでWP Multibyte Patchをインストールすることによって文字化けを防ぐことができます。
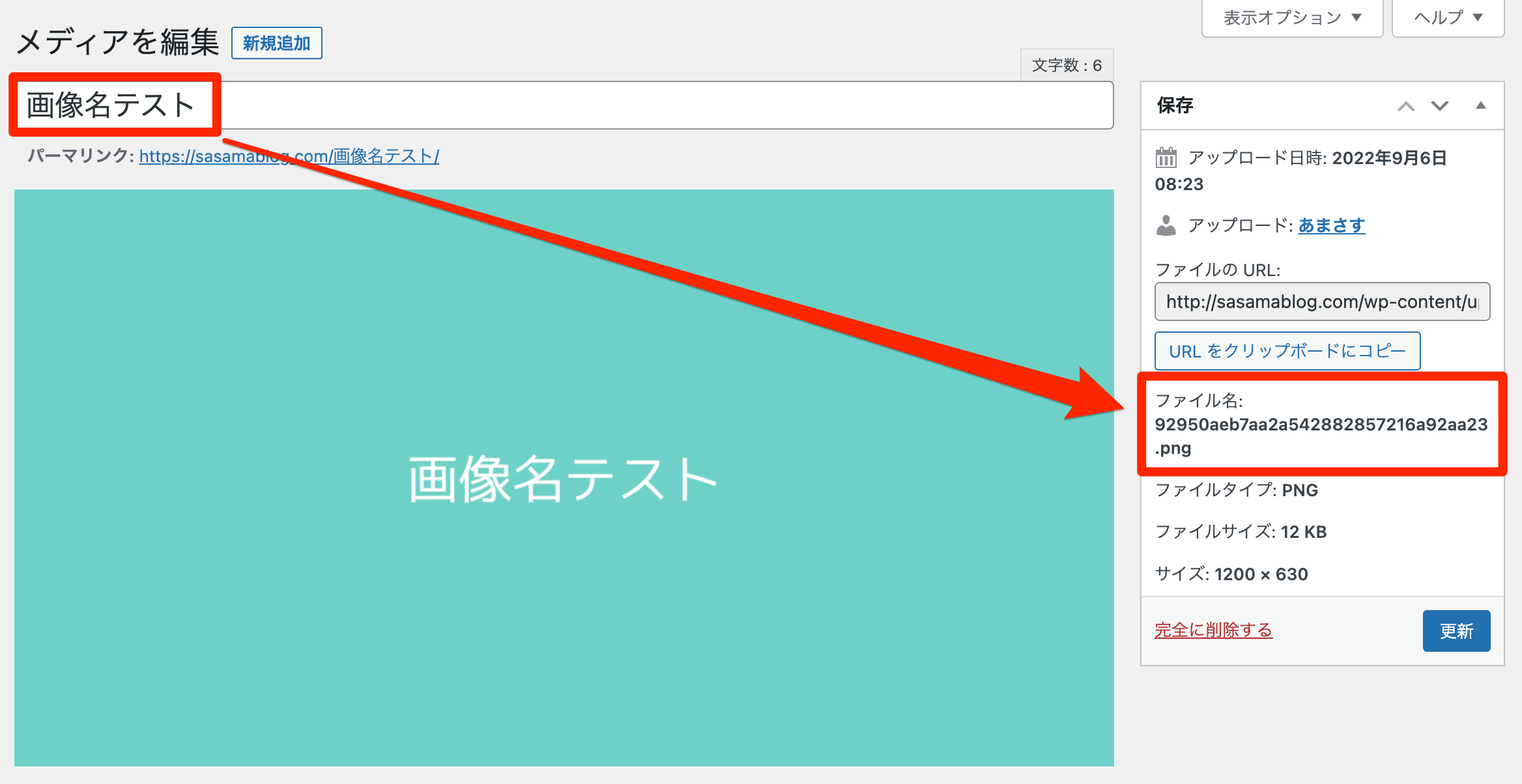
ファイル名のエラー
WordPress内に画像をアップロードする際に、ファイル名を日本語にしてしまうと不具合が起きる可能性があります。
サイトでは日本語のファイル名でも問題なく表示されるのですが、サーバーの乗り換え時などに日本語のファイル名のままだと画像が表示されないトラブルが起こる可能性もあります。
そこで日本語のファイル名を自動で英数字に変換してくれるのです。(サニタイズといいます)

上の画像では、ファイル名を日本語でアップロードしましたが、ファイル名が英数字に変換されているのが分かるかと思います。
4.記事拡張プラグイン
ここからは必須ではないけど、おすすめプラグインをご紹介していきます!

ブログ記事を書いてて便利だなと思ったものを挙げますね!
Pochipp(無料(※有料あり))

商品購入のブロックを簡単に作成してくれるプラグインです。
ネットで何か購入しようと思って調べたときに、こんなの見たことないですか?
Amazon、楽天、Yahooとボタンがまとまっているので、購入する側としても便利ですよね!
シンプルで使いやすく、その上無料で使用できます!
公式サイトからダウンロードできます。
他にも同じ機能のプラグインはあるのですが、デザインと商品検索のしやすさでこのPochippを使用しています。
Pochipp Pro
Proは、有料版です。
有料版にすると次の機能が使えるようになります。
- クリック集計機能
- セール複数設定機能
- 商品画像カスタム機能
- セール自動取得機能
- お知らせバー表示機能
はじめのうちは、無料版のみで十分だと思います。
商品が売れるようになってきたら、Pro版を購入して更なる促進を狙うのもいいかもしれませんね。
Useful Blocks(無料(※有料あり))

デフォルトでは入っていないデザインを追加できるプラグインです。
たとえばこんなデザインを作るのもワンクリックで可能になります。
※一部PRO版の機能も入っています
アイコンボックス
比較ボックス
CVボックス
CVは説明が長くなってしまうので省きますが、商品紹介のブロックを作成することができます。
評価グラフ
棒グラフ
PRO版
PRO版を購入することで、機能を拡張することができます。
- 部位カラー変更
- アイコン設定
- コンテンツ自由配置
- 画像設定
- パターン変更
- アイコン画像登録
- 棒グラフ配置変更
- 評価グラフ段階数設定
- 評価グラフ形状設定
PRO版の方がご覧の通り、細かい設定ができます。
まずは無料で使ってみて、物足りなくなったらPRO版を購入するので全然OKだと思います。
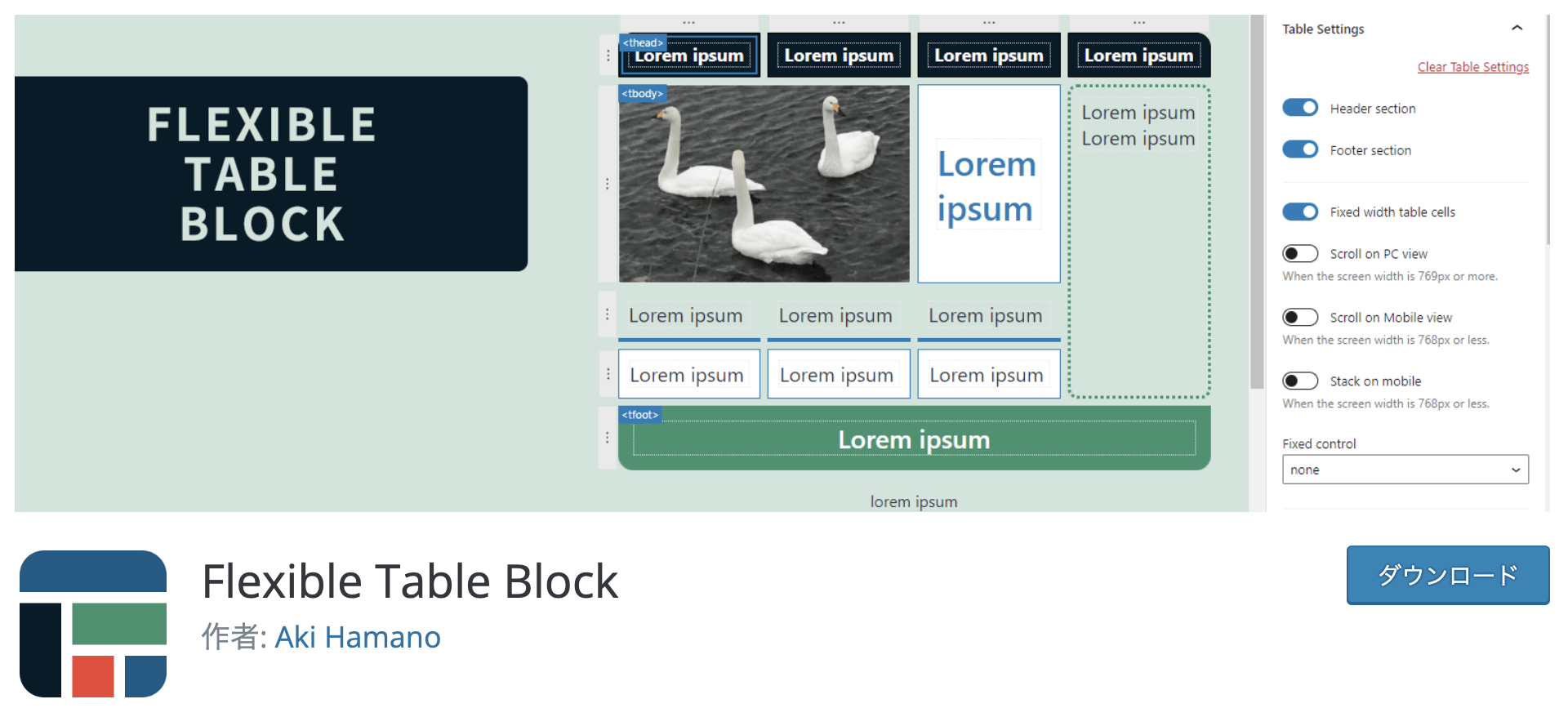
Flexible Table Block(無料)

テーブル(表)を挿入するプラグインです。
表の作成はデフォルト機能でも入っているのですが、Flexible Tableの方がセルの幅など細かく設定できるので重宝しています。
デフォルトのテーブル
| テスト | テスト |
| テスト | テスト |
Flexible Table
| テスト | テスト |
| テスト | テスト |
分かりやすいようにそれぞれ色をつけていますが、左側の幅が違うことにお気づきでしょうか?
Flexible Tableはパーセンテージで幅を自由に設定することが可能です。
Highlighting Code Block(無料)

プログラミングコードを表示させるためのプラグインです。
<p class="sample">
サンプルです
</p>- コードエディターと同じ見た目にできる
- ファイル名を入れられる
- コピーボタンをつけられる
プログラミング系のブログを書きたい方には非常におすすめです。
5.まとめ:次のステップへ
今回の記事では、導入必須なプラグインと必須ではないけどおすすめプラグインをご紹介しました。
それでは、もう一度おさらいしてみましょう。
- SEO SIMPLE PACK
- Google XML Sitemaps
- BackWPup
- Contact Form 7
- TinyPNG
- SiteGuard WP Plugin
- WP Multibyte Patch
次に導入必須ではないけれど、記事を書くのに便利なプラグインです。
- Pochipp
- Useful Blocks
- Flexible Table Block
- Highlighting Code Block
これまでにご紹介してきたプラグインは、基本的には無料でインストール可能です。
似た機能のプラグインはたくさんありますので、もし使いにくいなと感じたら別のプラグインを試してみるのもありです!
最初はどんなプラグインを入れたらいいか迷うと思いますが、少しでも参考になれれば嬉しいです。
それでは、次のステップもがんばりましょう!