こんにちは、あまさすです。
この記事では、次のような疑問にお答えします。

・Localってどうやって使うの?
・WordPressのローカル環境ってどうやるの?
こちらを詳しく解説していきます。
記事の内容- WordPressのローカル環境の構築方法について
- Localについて
- Localのダウンロード方法
- Localの初期設定
ローカル環境とは
ローカル環境とは、自分のPC上に構築する仮想環境のことをいいます。
HTMLやCSS、JavaScriptは自分のPC上でも動くのですが、WordPressはサーバー上でないと動作しません。
そこで自分のPC上に仮想環境を構築して、自分のPCをサーバーと見立ててWordPressの機能確認や検証を行うことができます。
ローカル環境を構築するメリット
ローカル環境を構築するメリットは次のようなことがあります。
- サーバー契約せずにWordPressの作業を行える
- 本番環境前にプラグインなどの機能を試すことができる
- 公開中のWebサイトに影響を与えることなくWordPressのサイトを作れる
自分のPC上で行うため、サーバーを契約する前でもWordPressを試すことができます。
また自分のPC上で動作しているためインターネットに公開されていない状態です。
そのため公開中のWebサイトに影響を与えることもありません。
間違って公開中のサイトのデータを上書きしてしまった!などの誤操作も起こらないので安心です。
ローカル環境を構築するには?
ローカル環境を構築するには、専用のソフトをインストールする必要があります。
有名なソフトだと、Local、MAMP、XAMPPなどがあります。
ここでは設定も簡単なLocalについてみていきますので、次からダウンロード方法からインストールおよび設定手順をご紹介します。
Localのダウンロード
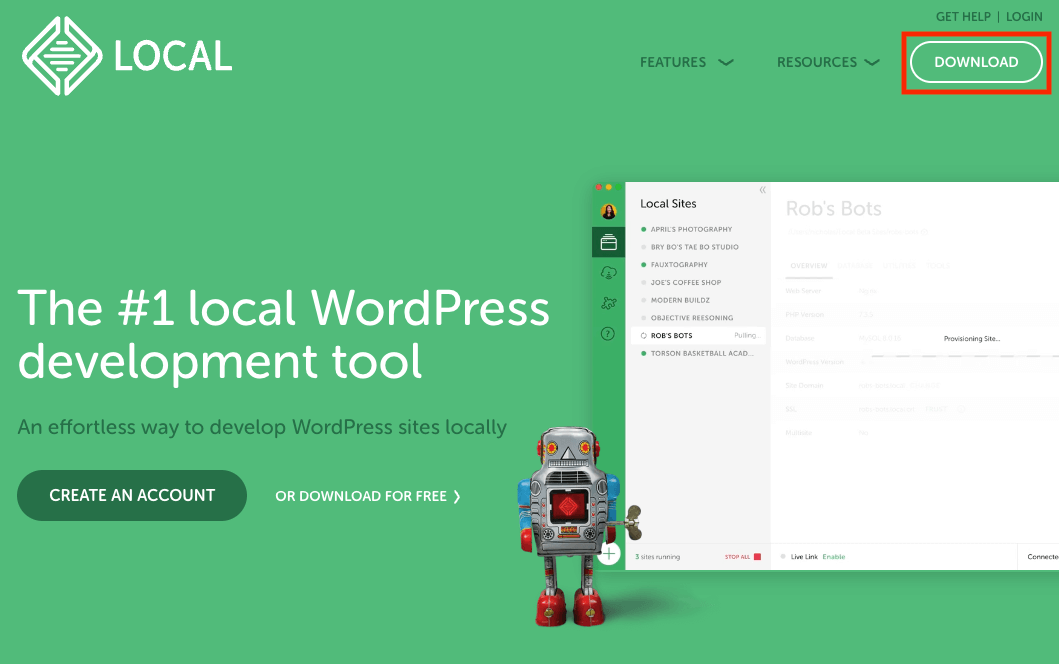
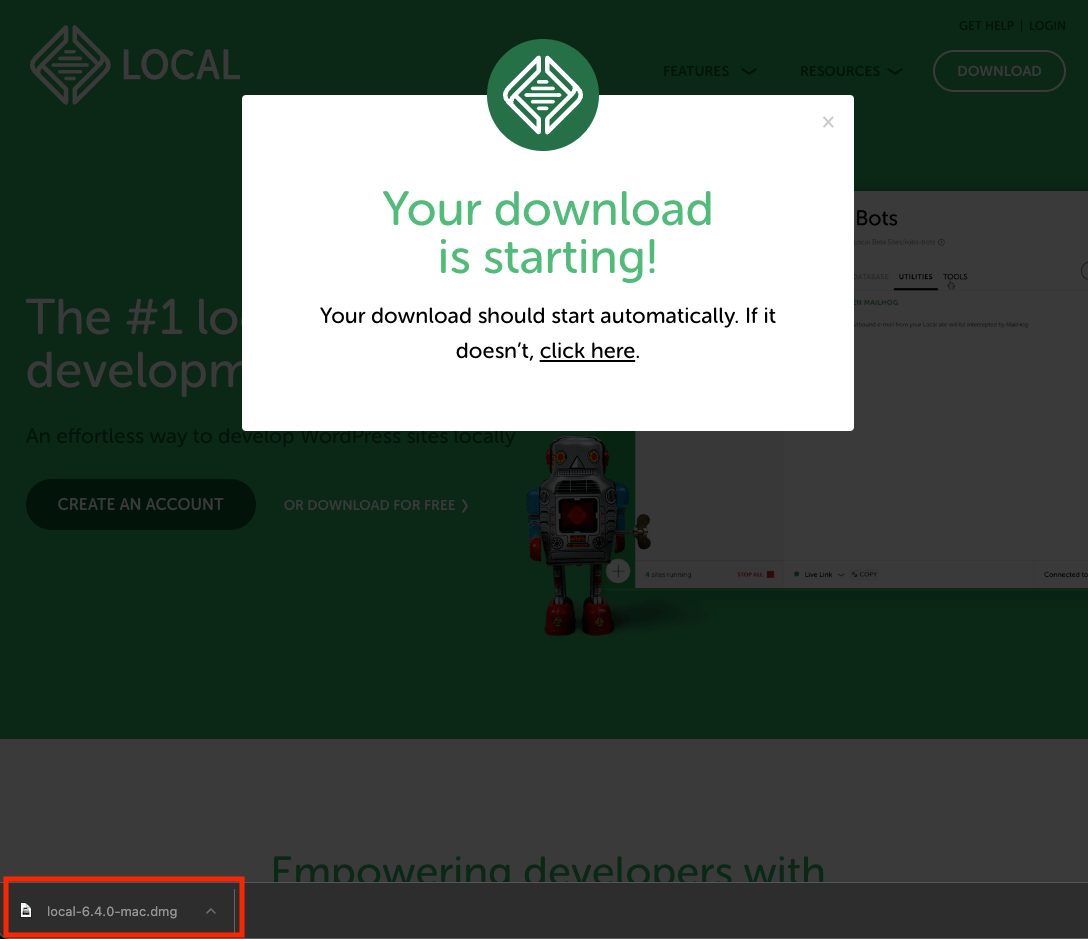
それでは早速、公式サイトより「Local」をダウンロードしていきます。
【公式サイト】Local
https://localwp.com/

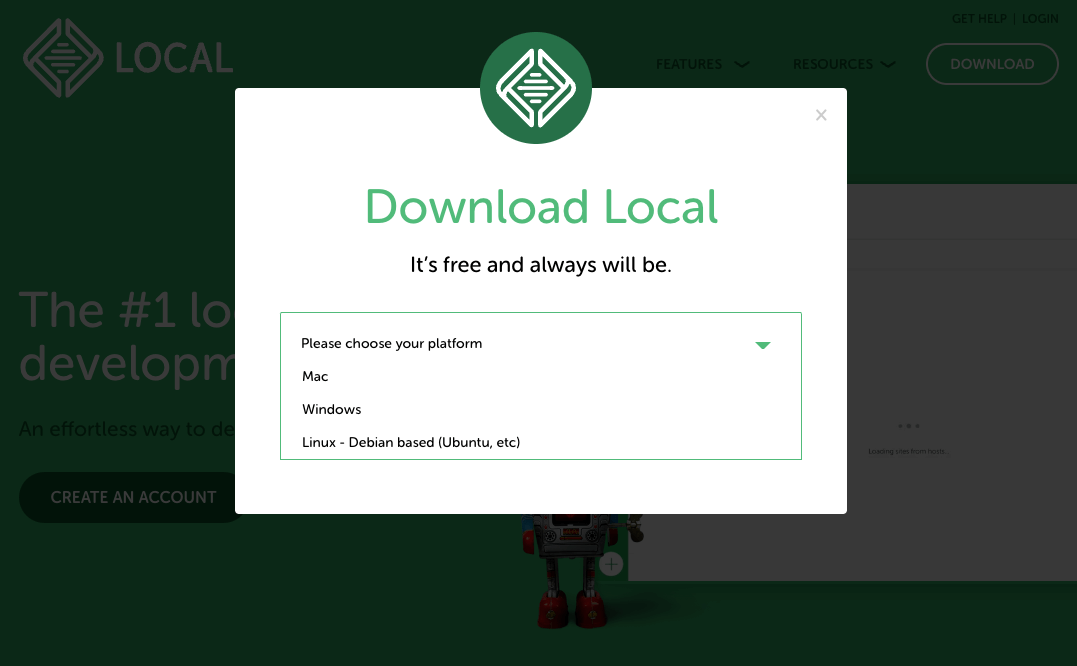
使用PCのOSを選択します。
ここでは、Macでのダウンロードにて解説いたします。

ブラウザ左下にあるダウンロードファイルをクリックします

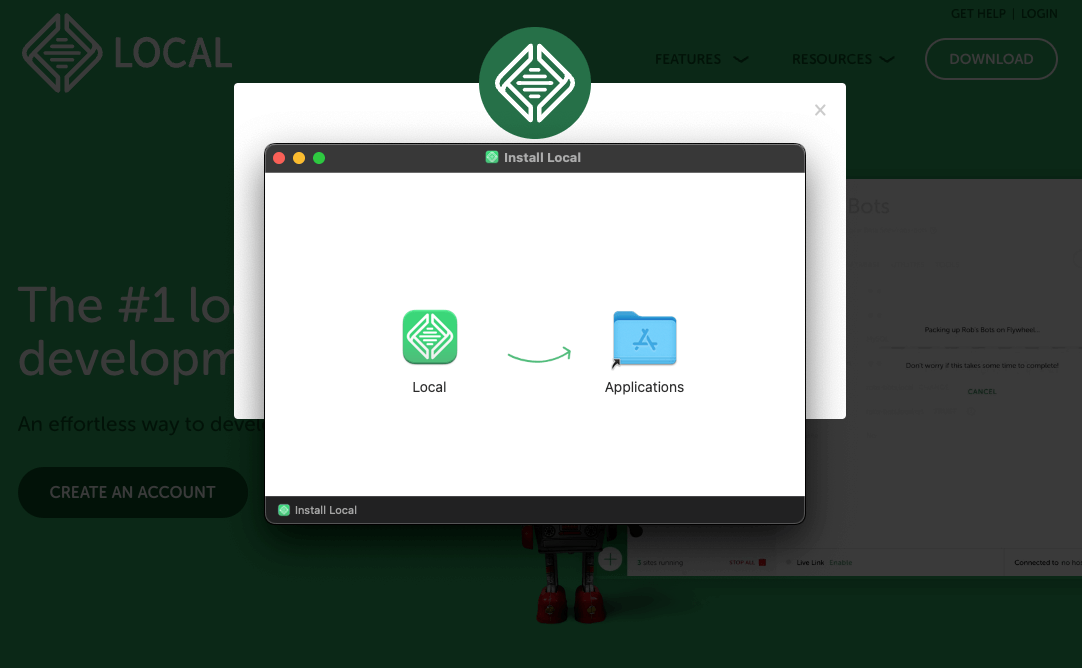
「Local」を「Applications」にドラッグ&ドロップします

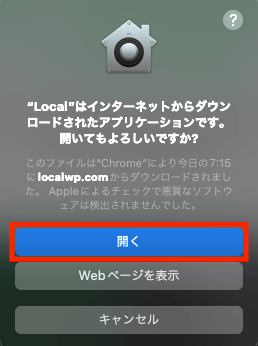
インターネットからダウンロードしたアプリの場合、下のようなメッセージが出ますが、「開く」を選択して次に進みます

ここまででダウンロードは完了です。
2.Localでの環境設定
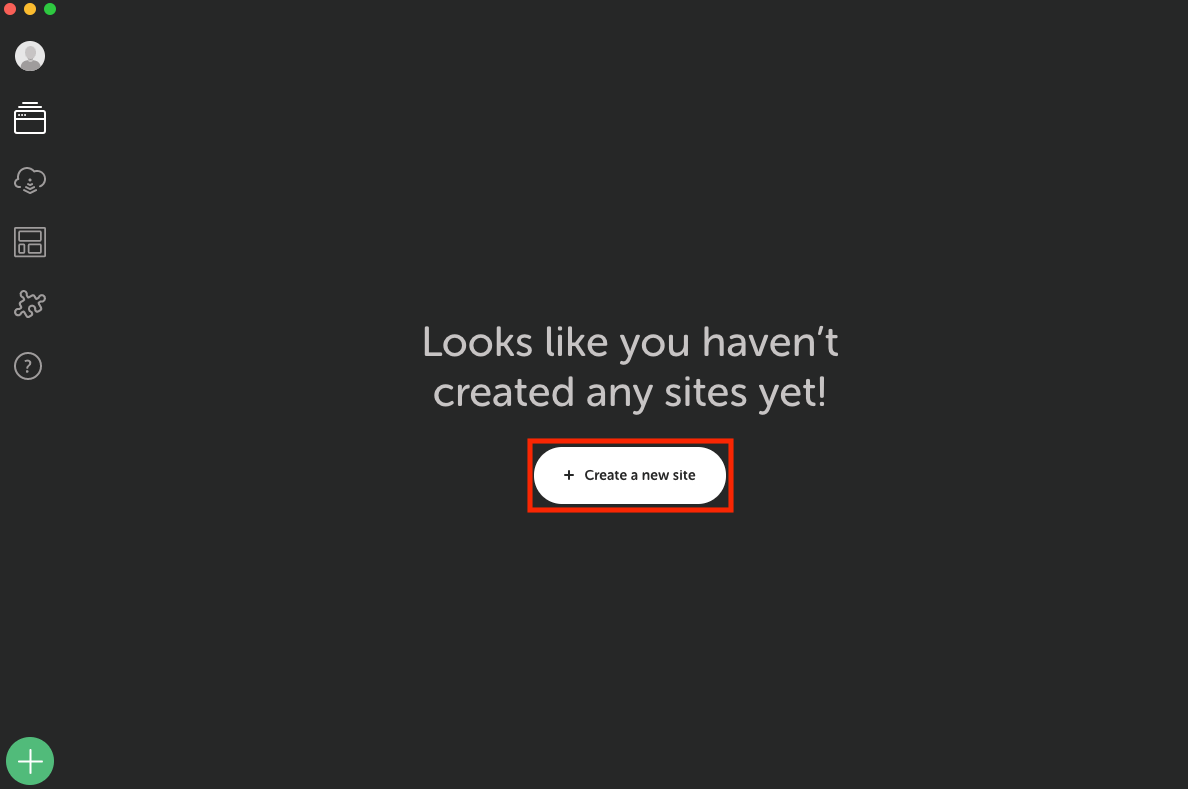
Localのダウンロードが完了したら、アプリを立ち上げます。
「+ Create a new site」もしくは左下の「+」ボタンをクリックします。

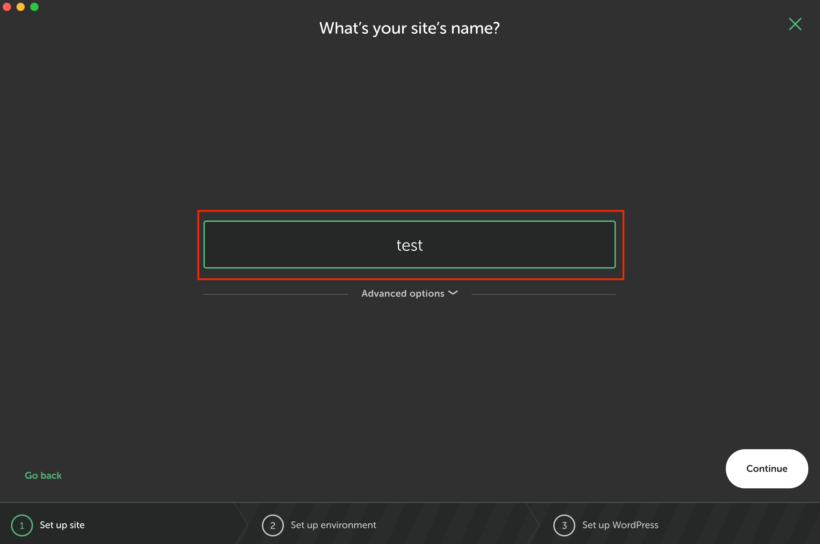
サイトの名前を入力し、「Continue」をクリックします。(サイト名は後で変更もできます)
サイトの名前を入力し、「Continue」をクリックします。
(サイト名は後からでも変更できます)

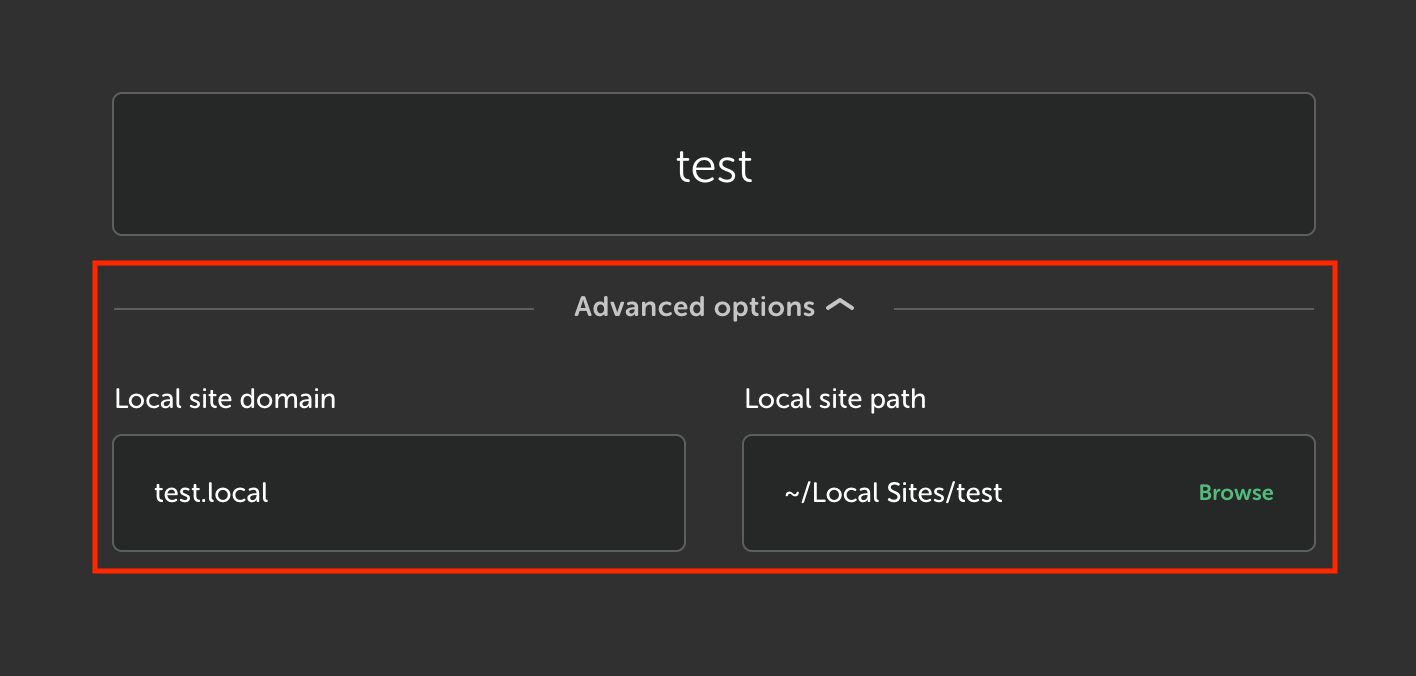
※Advanced optionsはそのままでも進めますが、必要であれば変更してください。

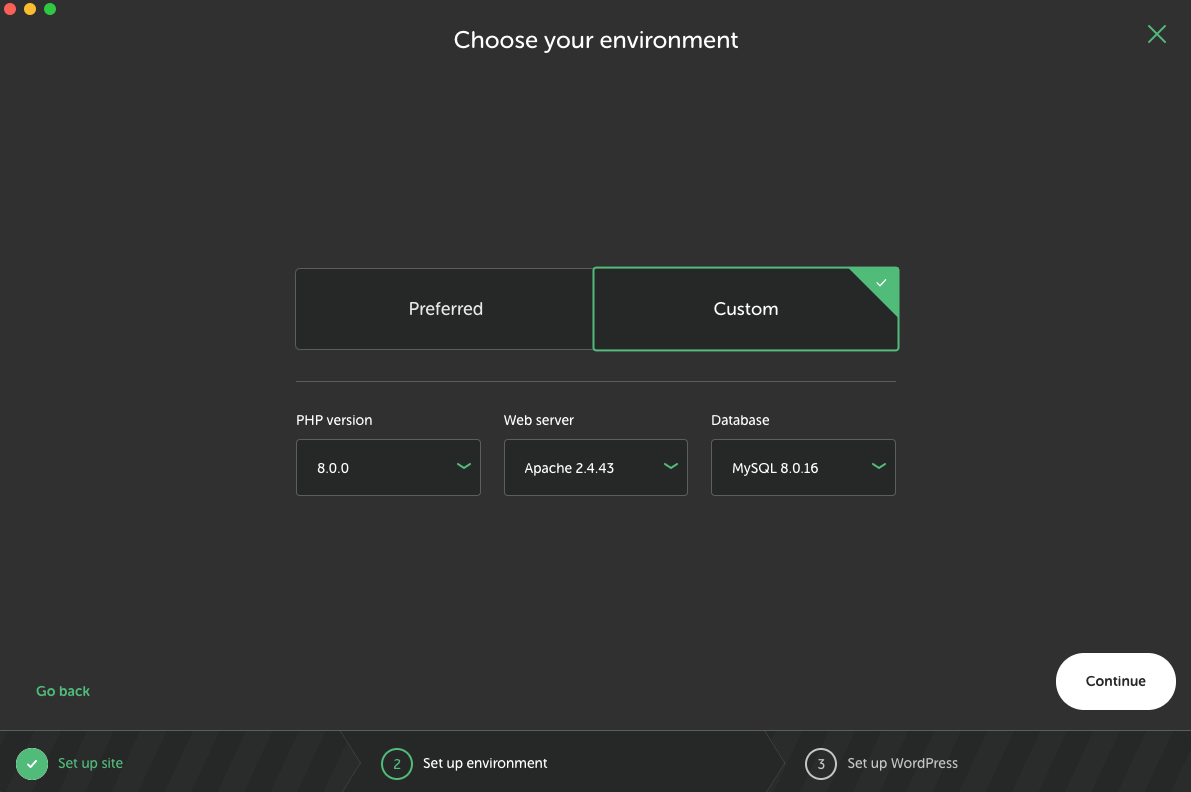
「Custom」を選択し、PHPなどのバージョンを選択します。

※PHPなどのバージョンについて
※PHPなどのバージョンについて
本サーバーへ移行する場合には、サーバーに合わせたバージョンを選択するといいでしょう。
(特に指定がない場合には、最新のバージョンを選択するのでOKです)
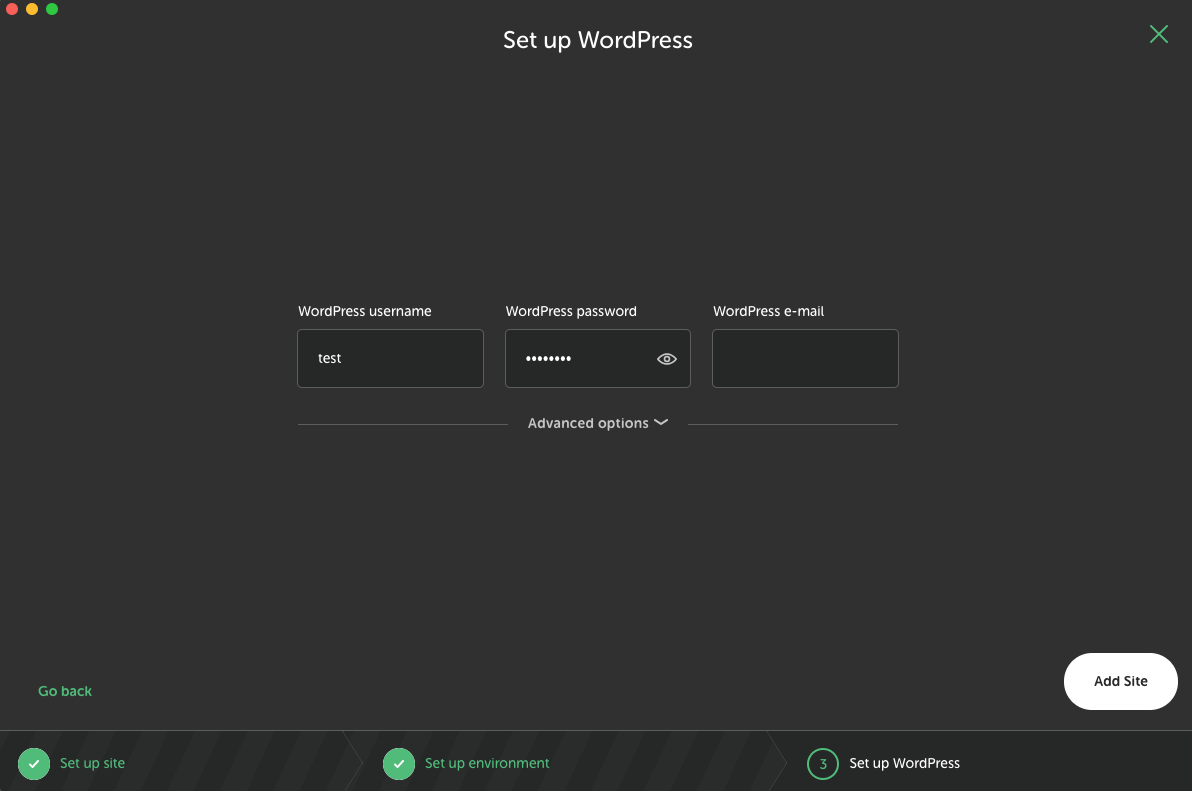
WordPress管理画面へのログイン情報の設定です。
WordPress管理画面へのログイン情報の設定です。
- ユーザーネーム:ログインで使用します(後で変更可)
- パスワード:ログインで使用します(英数字で入力)
- メールアドレス:ユーザーネームもしくはメールアドレスでログインします
入力が完了したら、「Add Site」をクリックします。

ここまででLocalの環境設定は終了です。
3.Localサイトの設定
設定したLocalサイトがインストールされているか見てみましょう。
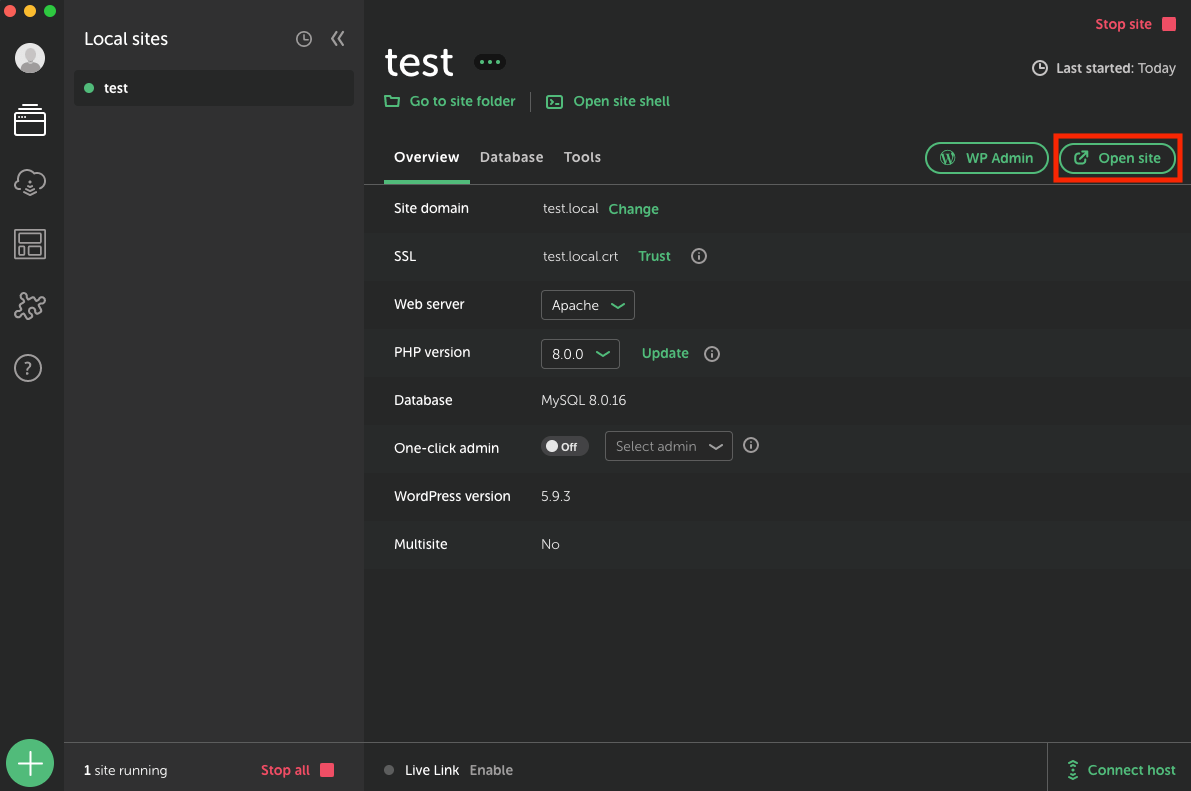
先ほど作成したLocalサイトをクリックすると、詳細画面になります。
「Open site」があるので、クリックしてみましょう。

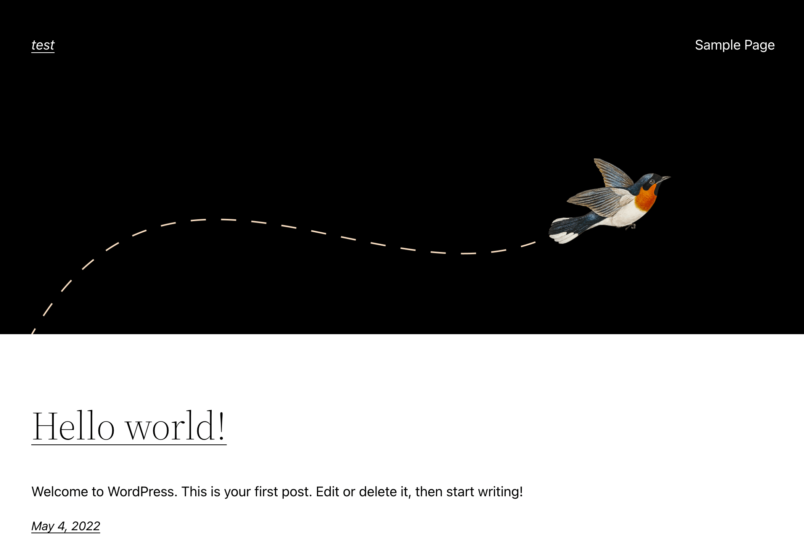
サイトが開ければ、問題なくインストールされています。
※インストールした年月日によっては、テーマが異なっている場合があるため以下画像と異なっている可能性もあります

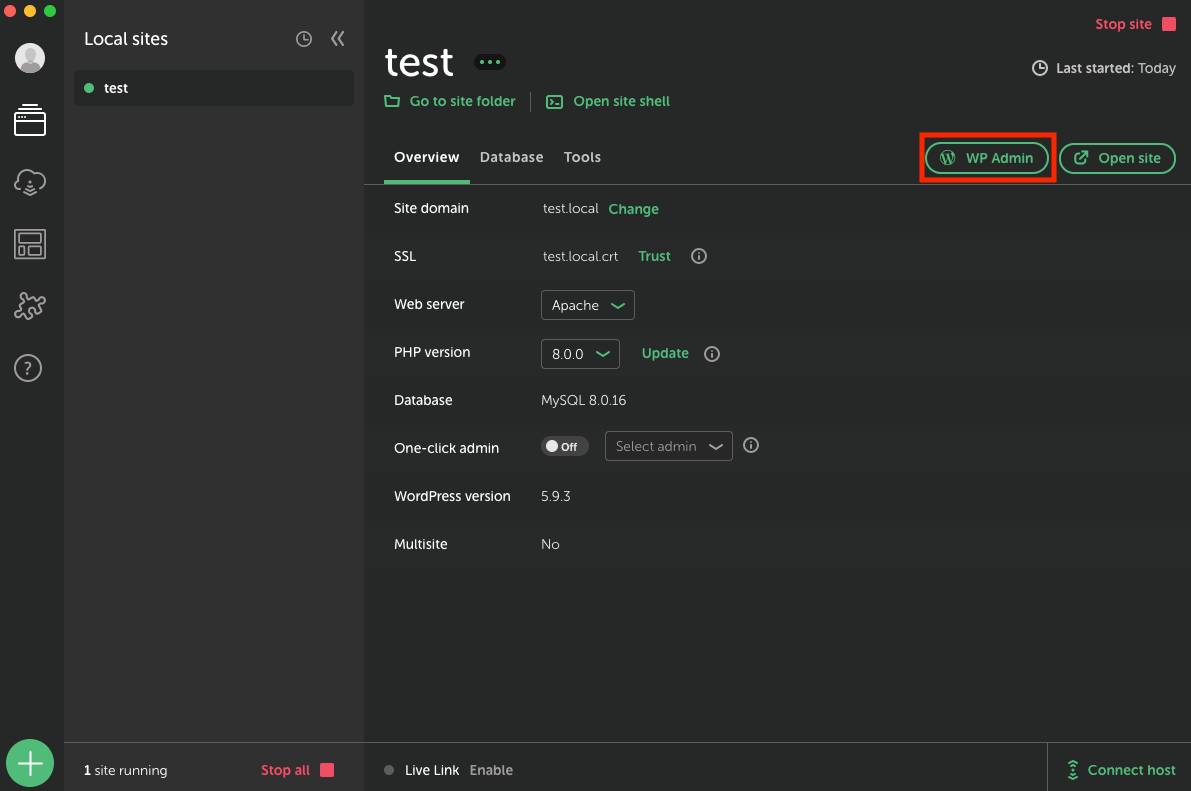
次に管理画面の確認をしていきます。
「WP Admin」をクリックします

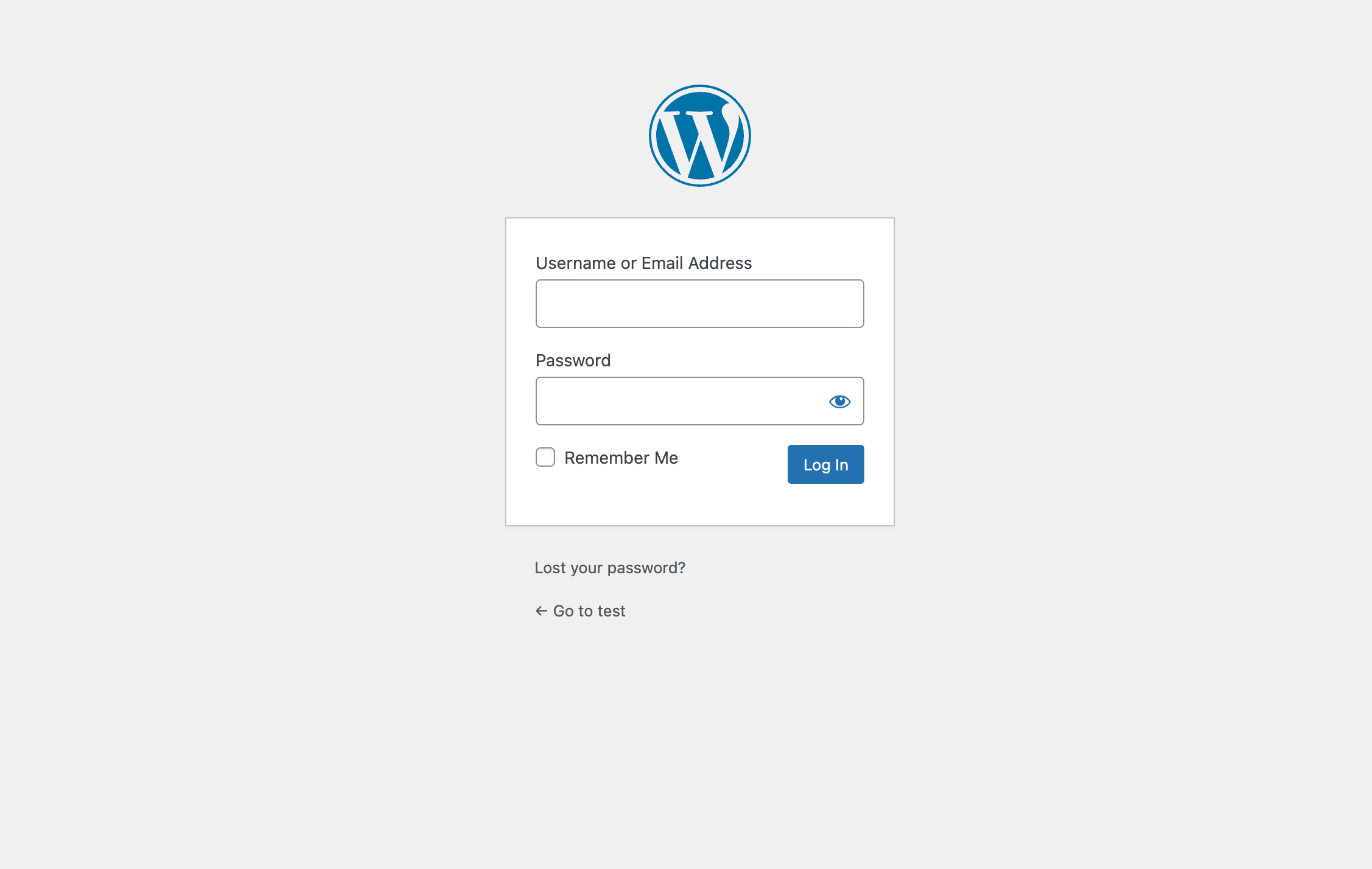
ログイン画面が開きます。先ほど設定した情報を入力します。
①ユーザー名orメールアドレスを入力
②パスワードを入力
「Log In」をクリックします。

こちらも問題なければ管理画面にアクセスできます。
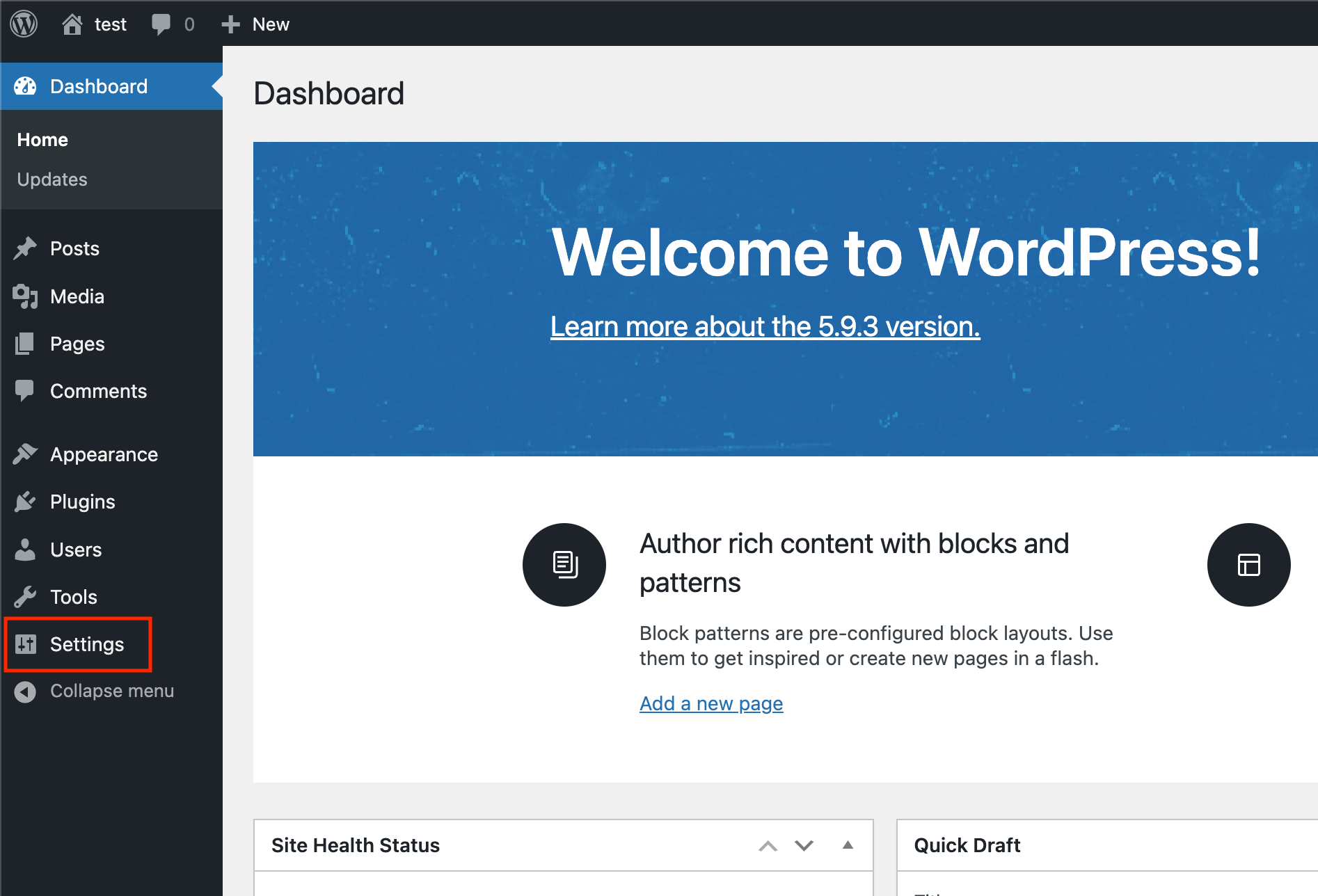
初期では言語設定が英語になっているので、日本語設定に変更します。
「Settings」をクリックします。

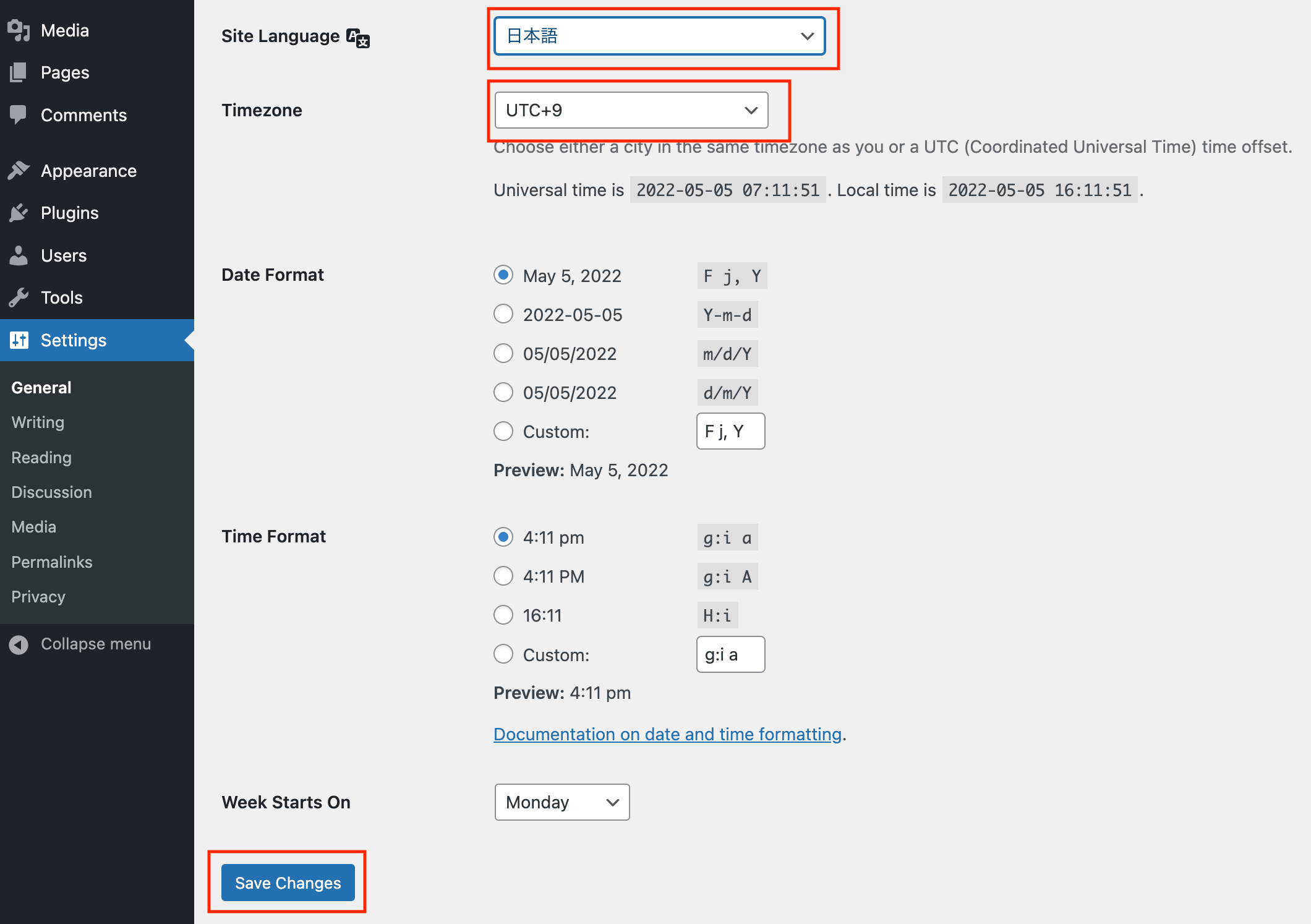
「Site Language」を「日本語」、
「Timezone」を「UTC+9」に設定します。

まとめ
自分のPC上で本番に限りなく近い環境を構築することができる「Local」をご紹介いたしました。
ローカル環境で制作を進めることによって、変更のたびにサーバーにアップロードする必要がないためスムーズに制作を進めることができます。
WordPressにサイトを作成する際にはぜひご活用いただければと思います。
ここまで読んでいただきありがとうございました。