
・テーマを自作したい
・他のサイトと差別化したい
本記事では、「WordPressのオリジナルテーマ(自作テーマ)を作りたい」という方向けに書いています。
どうしてもWordPressのテーマを使用していると、どこかで見たことあるデザインだなと感じてしまいます。
デザインで目を引きたい方や、他の人と同じは嫌だという方向けに、テーマを自作する方法を解説しています。
Webデザイナーでも、WordPressでサイトを制作することはよくありますので、手順を詳しく解説していきたいと思います。
記事の内容- オリジナルテーマ(自作テーマ)の作成方法
- WordPressのテンプレートファイルについて
- WordPressのテンプレート階層について
WordPressのテンプレートについて

WordPressは、表示するページの役割ごと(トップページやアーカイブページ、お問い合わせなど)に決められたファイルを使用します。
そこでまず自作テーマを作成する前にWordPressのテンプレートファイルを理解しておくと、このページを表示するにはどのページを作成すればいいのかがわかるようになります。
WordPressについて少しでも理解を深めたいのであれば、書籍を読むだけでもだいぶ違いますのでおすすめの書籍も紹介しますね。
それでは早速みていきましょう。
その1:テンプレートファイルとは
トップページやブログ一覧、ブログの詳細ページ、お問合せページなどページごとにデザインや機能が違いますよね?
WordPressにはテンプレートファイルが用意されており、各ページにはそれぞれ違うファイルがあてがわれるためデザインや機能が異なっているのです。
どんなテンプレートファイルがあるかみていきたいと思います。
| ファイル名 | 内容 |
|---|---|
| index.php | トップページを表示させることが多い |
| page.php | 固定ページ (お問い合わせページなど) |
| archive.php | アーカイブページ (ブログ一覧など) |
| single.php | 個別ページ (ブログ詳細ページなど) |
| category.php | カテゴリーごとのブログ一覧ページ |
| tag.php | タグごとのブログ一覧ページ |
| author.php | 作成者別のブログ一覧ページ |
| date.php | 日付ごとのブログ一覧ページ |
| search.php | 検索結果のページ |
| 404.php | エラーページ |
これらのテンプレートファイルの役割に沿ってデザインを作成していきます。
上手く表示されない場合には、ファイル名が違うだけでも表示されないのでもう一度確認してみてください!
現在のページのテンプレートを知る方法
今表示させているページには、どのファイルが使われているのか?をプラグインで簡単に確認することができます。
このような感じでツールバーに表示されるようになり、すぐに確認することができます。

https://ja.wordpress.org/plugins/show-current-template/
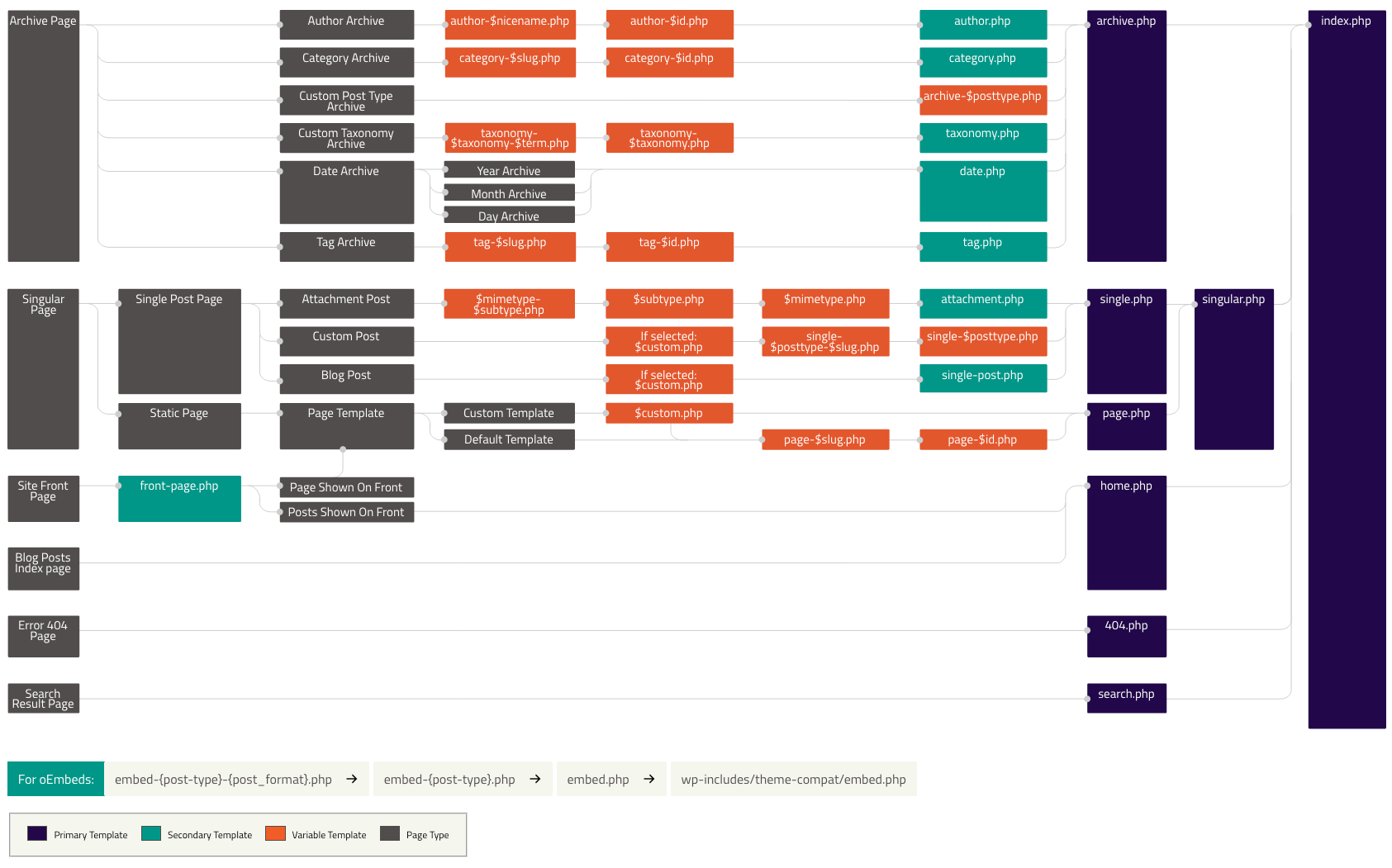
その2:テンプレート階層とは
先ほどのテンプレートファイルは、表示の優先順位が決まっています。
その優先順位は、次の表のようになっています。

一番左側にあるファイルが優先度が高く、右側にいくにつれて優先度が低くなっています。
たとえば、固定ページ(page.php)でみてみましょう。
固定ページの優先順位- page-$slug.php
- page-$id.php
- page.php
- singular.php
- index.php
page.phpを作成していれば表示されますが、何も作成していないと優先度の低いsingular.phpもしくはindexphpが表示されるということになります。
それでは次に優先度の高い$slug(スラッグ)をみていきたいと思います。
その3:スラッグとは
スラッグ(slug)とは、URLの一部分を設定できる機能のことです。
たとえば、会社概要もお問い合わせページも固定ページ(page.php)で作成したいとします。
この場合、page.phpは1つしか作成できないので、どちらかしか表示できないことになります。
そこで、スラッグ(slug)でファイルを分けることにより、複数の固定ページを作成することができます。
スラッグの設定方法page-$slug.php
→「$slug」の部分に、文字列を入れます
| 表示ページ | ファイル名 | URL |
|---|---|---|
| 会社概要 | page-company.php | https://〇〇〇.com/company |
| お問い合わせ | page-contact.php | https://〇〇〇.com/contact |
自作テーマの作成手順
テンプレートファイルや階層についてある程度理解したら、いよいよ自作テーマを作成していきます。
①必須ファイルの準備
次の2つのファイルを準備する必要があります。
- index.php
- style.css
たったこれだけです。
ファイルの中にも必須記載事項があるので、順番にみていきます。
②ファイル内の必須記載事項
まずは、index.phpからみていきます。
index.php
WordPressの機能を追加する記述です。
記述する場所が違うと上手く機能しませんので、注意して記述しましょう。
<head>
・
・
・
<?php wp_head(); ?> //</head>タグ直前に記載
</head>
<body>
・
・
・
<?php wp_footer(); ?> //</body>タグ直前に記載
</body>style.css
テーマ情報を記載するコードです。
/*
Theme Name:テーマの名前(必須)
Author:作った人(なくてもOK)
Description:テーマの説明(なくてもOK)
Version:(なくてもOK)
*/「Theme Name」は必須事項です。
それ以外は必須ではありませんので、自分がわかりやすいように必要に応じて作った人の名前や説明、バージョン情報を追加するといいでしょう。
ファイル内への必須記載事項は以上です。
あとは通常通り制作していきましょう。
③ローカル環境の設定
ローカル環境とは、自分のPC上にサーバーと同じような本番環境を作り出すことをいいます。
ローカル環境を設定することは必須ではありません。
しかし本番環境(サーバー)に都度アップロードしながら制作を進めると次のようなデメリットがありますので参考にしてみてください。
- 既存データに影響を与えてしまう可能性がある
- 修正箇所を毎回アップロードする手間がある
- ブラウザにキャッシュが残り、最新の情報を反映するのに時間がかかる
誤ってデータを削除したり毎回アップロードをするのは手間が増えるだけです。
なので本番環境と同じように制作が進められるローカル環境を設定することをおすすめしています。
詳しい設定手順についてはこちらに記載していますので、よかったら参考にしてみてください。

まとめ
自作テーマを作るには、まずWordPressにはテンプレートファイルがあることを理解することが重要です。
またそのテンプレートファイルには表示する優先順位がありますので、そこも理解しておくと作成がスムーズにいくと思います。
ただすべてを記憶する必要はありませんので、わからなくなったら都度調べる程度でOKですので、ぜひチャレンジしてみてください。
ここまで読んでいただきありがとうございました。